Core Web Vitals – czym są, jak je zmierzyć i jak zoptymalizować stronę pod ich kątem?


Z tego artykułu dowiesz się:
- Czym są Core Web Vitals i jakie znaczenie mają dla SEO
- Jak działają 3 podstawowe wskaźniki internetowe
- Jak mierzyć Core Web Vitals
- Jak poprawić wyniki Core Web Vitals
Czym są Core Web Vitals i jakie znaczenie mają dla SEO?
Google ogłosiło Core Web Vitals jako nowy czynnik rankingowy w 2020 roku i wdrożyło je rok później. Był to wyraz kierunku, w którym najsłynniejsza wyszukiwarka świata podąża już od jakiegoś czasu, a mianowicie większego nacisku na efektywność strony w interakcji z użytkownikami (web performance). Badania wykazały zresztą korelację pomiędzy niskimi wartościami CWV a ogólną słabą optymalizacją witryn. Ostatnio znów więcej się o tym mówi ze względu na zmianę jednego ze wskaźników. Od marca 2024 roku INP (Interaction to Next Paint) zastąpił poprzednią metrykę – FID (First Input Delay). Co to oznacza dla właścicieli stron, opowiemy w dalszej części artykułu.
Core Web Vitals to 3 wskaźniki: LCP (Largest Contentful Paint), INP (Interaction to Next Paint) i CLS (Cumulative Layout Shift). Wyrażają one szybkość ładowania strony, jej responsywność oraz wizualną stabilność. Wszystkie te dane składają się na tzw. page experience, czyli wrażenia użytkowników witryny, które coraz bardziej zyskują na znaczeniu w kontekście pozycjonowania. Nic dziwnego – powolne, źle działające serwisy mają wysoki współczynnik odrzuceń (bounce rate). Odbiorca, zniecierpliwiony oczekiwaniem na załadowanie czy odpowiedź strony, szybko ją opuszcza i szuka interesujących go informacji gdzie indziej. Google chce dostarczać swoim użytkownikom jak najbardziej satysfakcjonujących wyników, a więc promuje te witryny, które po prostu dobrze działają.
Nieefektywna witryna będzie się gorzej pozycjonować także ze względu na crawl budget. Zasoby, jakie roboty wyszukiwarek muszą poświęcić na przejrzenie Twojej strony podczas pojedynczej sesji indeksowania, są ograniczone. Wielkość crawl budżetu, czyli liczba podstron, które mogą zostać przeskanowane za jednym razem, jest ustalana przez algorytm właśnie na podstawie wydajności serwisu. Jeżeli jest on zbyt wolny czy niestabilny, prawdopodobnie będzie miał problemy z indeksacją i spadnie jego widoczność w SERP.
3 podstawowe wskaźniki internetowe – sprawdź, jak działają
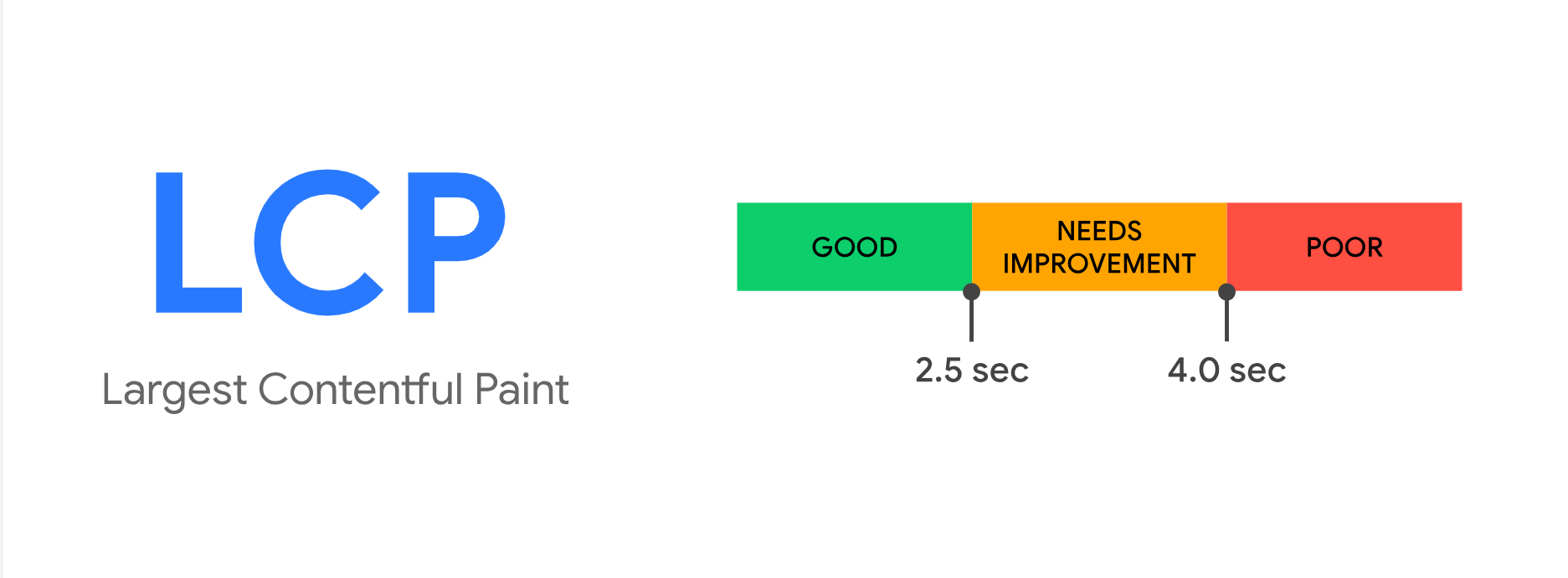
1. Largest Contentful Paint (LCP) – największe wyrenderowanie treści
Wskaźnik LCP mierzy wydajność ładowania witryny, a konkretnie czas, jaki jest potrzebny na wyrenderowanie największego elementu (obraz, film lub inny element blokowy HTML) w widocznym obszarze strony. Optymalna wartość LCP wynosi 2,5 sekundy lub mniej, wynik do 4 sekund jest akceptowalny, a wszystko powyżej oznacza, że serwis jest źle zoptymalizowany i działa zbyt wolno.

źródło: web.dev
Google pobiera te dane wprost z przeglądarki Chrome, dzięki czemu są one najbardziej wiarygodne i prezentują realne doświadczenia odbiorców w zetknięciu z witryną. Z tej też przyczyny mogą się one różnić od wyników podawanych przez rozmaite narzędzia do testowania czasu wczytywania strony.
2. Interaction to Next Paint (INP) – interakcja do kolejnego wyrenderowania
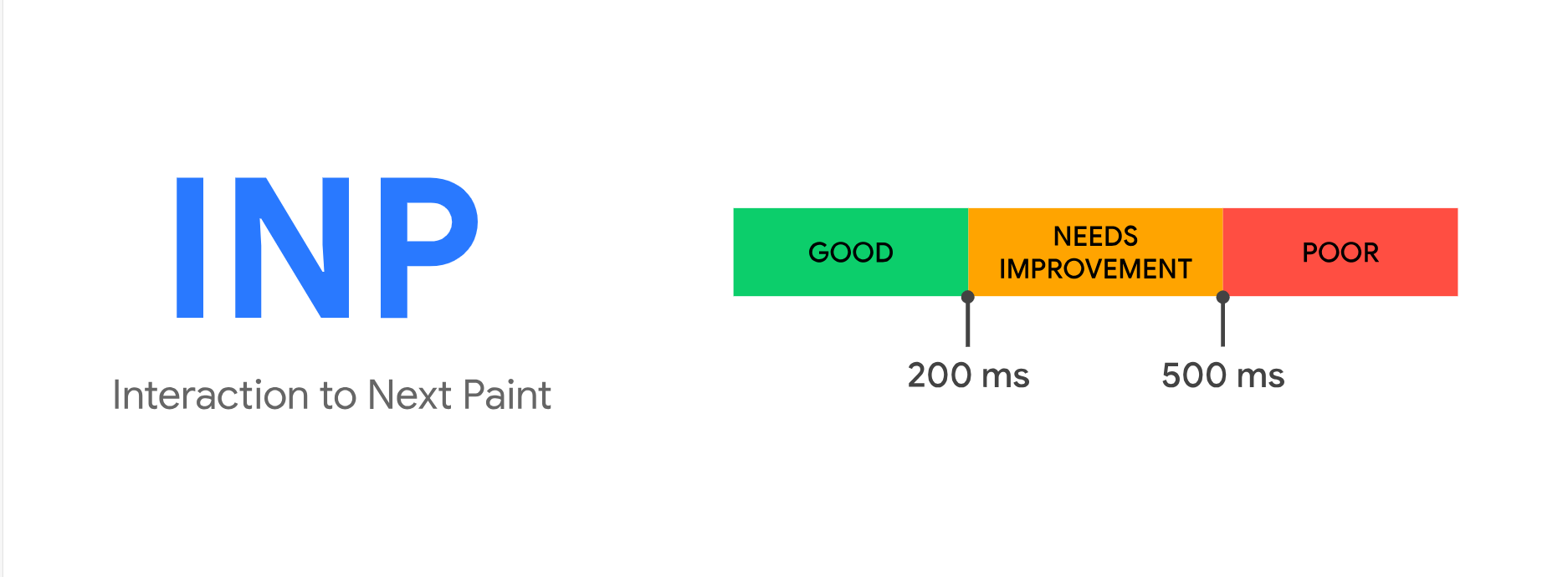
INP to nowy wskaźnik zaproponowany przez Google, mierzący szybkość odpowiedzi strony na akcję wykonaną przez użytkownika. Jego wartość wyraża czas pomiędzy dotknięciem ekranu, kliknięciem myszą lub wciśnięciem klawisza a rozpoczęciem aktualizacji wizualnej elementów w witrynie – czyli kiedy konkretnie odbiorca zobaczy reakcję na swoje działanie. Dobry wynik INP wynosi maksymalnie 200 milisekund (0,2 sekundy), przedział 200–500 milisekund wymaga poprawy, natomiast czas odpowiedzi powyżej 500 milisekund jest przez Google oceniany negatywnie.

źródło: web.dev
Czym różni się INP od FID, czyli swojego poprzednika? Zgodnie z nazwą First Input Delay dotyczył wyłącznie pierwszej interakcji. INP obejmuje pełen zakres działań podczas użytkowania strony, dlatego oferuje dokładniejsze i bardziej miarodajne informacje o responsywności witryn.

Dominik Fajferek
Head of SEO w SEM House
Google chce w miarę możliwości mierzyć wszystkie możliwe interakcje odbiorcy ze stroną (pomiędzy FCP a TTI), czyli pełne doświadczenie użytkownika. Podczas gdy FID bada tylko pierwszą, INP stara się dostarczyć dane o wszystkich interakcjach (a ostatecznie przedstawić ten najgorszy czas), które występują pomiędzy użytkownikiem a odwiedzaną stroną – w myśl zasady, że pierwsze wrażenie to za mało.
Dużą różnicą jest też zwiększenie wartości interakcji z 100 ms na 200 ms dla uznania parametru za dobry. Badane są wszystkie interakcje i dlatego czasy również zostały zwiększone, ale i tak ma dziać się to tak szybko, że nie powinno wpłynąć negatywnie na doświadczenie użytkownika. Inną kwestią są kaskadowe zdarzenia, które wymagają pobrania bądź przejścia przez wiele żądań do serwera – to też potrafi teraz poprawnie zmierzyć INP.
Warto dodać, że wskaźnik sprawdza 3 typy zdarzeń: kliknięcia, naciśnięcia klawiszy oraz stuknięcia, czyli jest on dostosowany do różnych rodzajów urządzeń. Powstanie nowego parametru to próba rozwiązania problemów i braków FID, a zarazem adaptacji do rozwijającego się ciągle internetu oraz technologii.
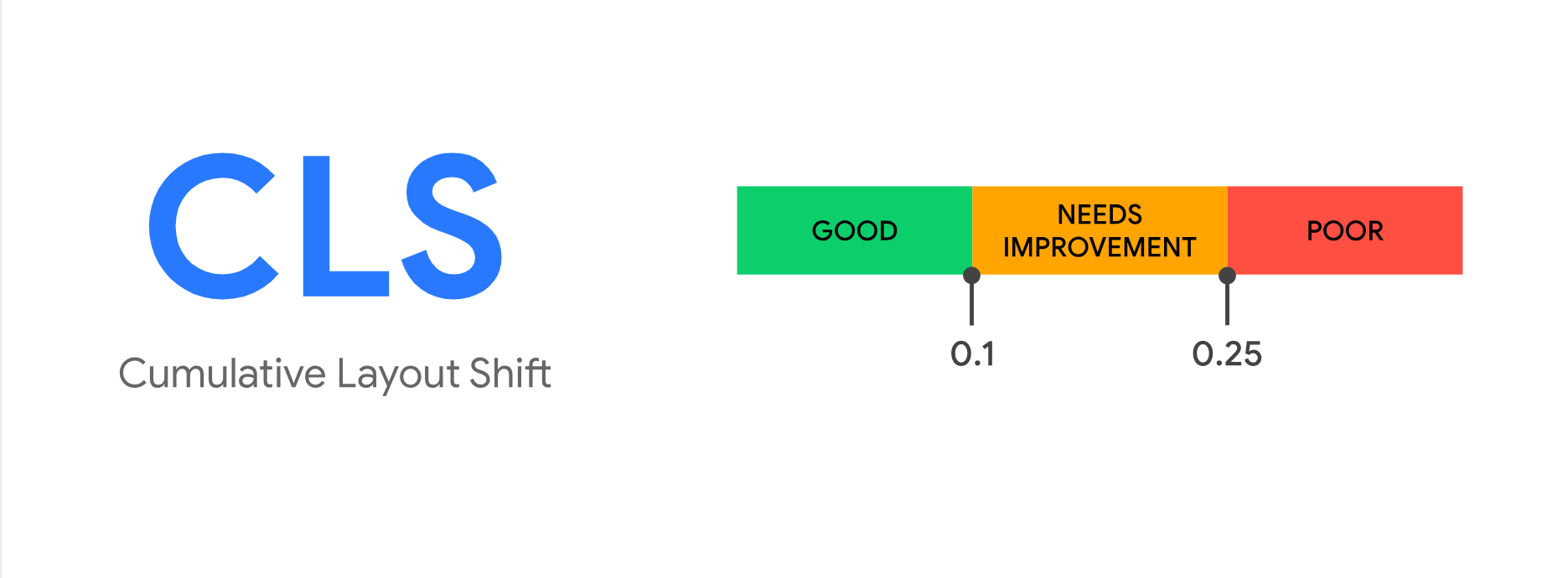
3. Cumulative Layout Shift (CLS) – skumulowane przesunięcie układu
Pod tą skomplikowaną nazwą kryje się ocena wrażeń użytkownika dotyczących wizualnej stabilności witryny. Chodzi o to, jak elementy strony przesuwają się podczas ładowania mimo braku interakcji ze strony odbiorcy. Cumulative Layout Shift jest mierzony w zakresie od 0 (brak przesunięcia) do 1 (znaczne przesunięcie). Google zaleca, by wartość CLS nie przekraczała 0,1. Wynik powyżej 0,25 należy potraktować jako niepożądany i jak najszybciej wdrożyć działania optymalizacyjne.
źródło: web.dev
Warto pamiętać, że niskie wartości Core Web Vitals oznaczają realną uciążliwość dla osób korzystających ze strony internetowej. Powolne ładowanie, słaba responsywność czy „uciekające” elementy klikalne mogą powodować frustrację odbiorcy, a co za tym idzie – utratę jego zainteresowania i opuszczenie serwisu.
Jak mierzyć Core Web Vitals? Przegląd narzędzi
Pomiar podstawowych wskaźników internetowych jest jednym z podstawowych elementów audytu SEO. Warto go przeprowadzać regularnie i to nie tylko dla strony głównej, lecz także wszystkich podstron. Możesz do tego wykorzystać różne narzędzia, w tym dostarczane bezpośrednio przez Google. Oto kilka najpopularniejszych i – co istotne – całkowicie darmowych narzędzi do mierzenia
- Google Search Console – bardzo wszechstronne narzędzie, wśród wielu istotnych funkcji oferujące także raport Podstawowe wskaźniki internetowe dla Twojej strony w wersji zarówno desktopowej, jak i na urządzenia mobilne. Narzędzie bada wszystkie adresy URL w serwisie i daje jasne informacje, jakie elementy wymagają optymalizacji.
- PageSpeed Insights – kolejne narzędzie udostępnione przez Google, przeznaczone właśnie do badania wskaźników Web Vitals. Po wpisaniu w okienko na stronie głównej wybranego adresu URL otrzymujesz raport na temat wydajności strony (również w wersjach desktop i mobile) oraz szczegółowe wskazówki, jak ją poprawić.
- Chrome DevTools – dostępne w przeglądarce Chrome po naciśnięciu przycisku F12. Uważa się je za jedno z najdokładniejszych narzędzi do testów. W zakładce Performance prezentuje dane laboratoryjne dotyczące Core Web Vitals, umożliwia też bardzo szczegółowe nagrania wydajnościowe.
- Lighthouse – narzędzie stanowiące część pakietu wspomnianych wyżej Chrome DevTools, zasługujące jednak na oddzielne wyróżnienie. Aby uzyskać do niego dostęp, kliknij F12, a potem wybierz zakładkę Lighthouse. Otrzymasz raport na temat wydajności strony, dostępności treści oraz listę działań, jakie możesz wykonać, by zoptymalizować działanie witryny.
- Core Web Vitals Extention – rozszerzenie do przeglądarki Chrome pozwalające „na żywo” śledzić wskaźniki Core Web Vitals w serwisie na urządzeniach stacjonarnych i mobilnych (w przeciwieństwie do starszej wtyczki Web Vitals Extention badającej tylko wersję desktopową).
Oczywiście nie są to wszystkie możliwe opcje – wśród innych często wykorzystywanych do tego celu narzędzi warto wymienić np. GTmetrix, Semrush, dostępny dla większych wydawców raport Chrome User Experience (CrUX), web.dev czy nawet Google Analytics.
![jak mierzyć CWV przykłady]owy raport z pagespeed insights](/userfiles/_CMS_/seo-int/pl/966/jak-mierzyc-core-web-vitals-pagespeed-insights.png)
Przykładowy raport Web Vitals z narzędzia PageSpeed Insights
Warto w tym miejscu podkreślić, że wyniki z różnych narzędzi mogą od siebie odbiegać, niekiedy nawet znacząco. Część z nich korzysta z danych laboratoryjnych (lab data), część z danych zgromadzonych (field data), a niektóre (np. PageSpeed Insights) biorą pod uwagę oba te zbiory. Inne wartości otrzymasz, korzystając z łącz internetowych o różnej prędkości, czy nawet z przeglądarki w trybie incognito – działanie strony mogą zaburzać zainstalowane wtyczki. Dlatego warto monitorować Core Web Vitals na bieżąco, porównywać otrzymane raporty (np. z Google Search Console i Lighthouse) i – co najważniejsze – regularnie podejmować działania optymalizacyjne.
Jak poprawić wyniki Core Web Vitals?
Co można zrobić, aby podnieść wydajność, responsywność i stabilność witryny? Podpowiadamy kilka niezawodnych sposobów na ulepszenie podstawowych wskaźników internetowych.
Kluczowa dla poprawy LCP, czyli szybkości wczytywania strony, jest optymalizacja jej zawartości. Kompresuj grafiki zamieszczone w witrynie, zwłaszcza w obszarze above the fold, a żeby nie tracić jakości, stosuj format WebP, który zapewnia o 25–35% mniejszy rozmiar pliku niż popularne JPG i PNG. Dla pozostałych elementów, niewidocznych od razu po otwarciu strony, wykorzystaj lazy loading, czyli ładowanie w pierwszej kolejności kluczowych zasobów, a pozostałych – z lekkim opóźnieniem. Upewnij się, że serwis ma włączone funkcje cache (pamięci podręcznej). Możesz też używać zasobów zewnętrznych, np. rozproszonych serwerów CDN (Content Delivery Network), szczególnie jeśli Twoja strona zawiera dużo wysokiej jakości zdjęć lub „ciężkie” pliki wideo.
Wszystkie powyższe usprawnienia powinny pozytywnie wpłynąć również na wskaźnik INP odpowiadający za interaktywność serwisu. Szczególną uwagę należy tu jednak zwrócić na optymalizację kodu JavaScript oraz CSS. Zmniejsz ilość kodu oraz jego rozmiar, regularnie usuwaj też nieużywany kod. Postaraj się zminimalizować liczbę żądań sieciowych poprzez łączenie plików CSS i JavaScript oraz wspomniane już cache. Stosuj atrybuty defer i async, dzięki którym pliki ze skryptami będą się wczytywały w tle, nie wstrzymując pozostałych działań na stronie. Staraj się używać jak najmniej skryptów firm zewnętrznych (third-party scripts – należą do nich np. embedowane filmy z YouTube’a, przyciski udostępniania w social mediach czy kody różnych narzędzi analitycznych, z których korzystasz). Gdy się na nie decydujesz, pamiętaj, że one również powinny wysyłać jak najmniejszą ilość kodu i ładować się asynchronicznie.
A jak poprawić wskaźnik CLS? Aby unikać przesunięć, przede wszystkim predefiniuj wymiary grafik zamieszczanych na stronie za pomocą odpowiednich atrybutów w kodzie HTML lub CSS. Ogranicz treści dynamiczne lub skorzystaj z tzw. placeholderów – kontenerów, które „rezerwują” dla nich miejsce, zanim zdążą się wczytać. Zachowaj szczególną ostrożność przy ustawieniach asynchronicznego ładowania, aby nie ingerować w całościowy układ strony.
Eliminacja błędów i optymalizacja SEO on-site pod kątem Core Web Vitals jest procesem ciągłym. Nie ma jednak wątpliwości, że warto dbać o efektywność strony, kontrolować i stale ulepszać wskaźniki LCP, INP i CLS – czy to samodzielnie, czy ze wsparciem agencji. Choć należą one do dziedziny tzw. technicznego SEO, przekładają się na doświadczenia odbiorców (UX – User Experience). Same czynniki rankingowe ulegają mniejszym lub większym zmianom, ale jasne jest, że Google stawia potrzeby użytkowników na pierwszym miejscu i Core Web Vitals odpowiadają właśnie na te oczekiwania.