Breadcrumbs, czyli menu okruszkowe w kontekście SEO


Spis treści:
- Breadcrumbs co to jest?
- Rodzaje breadcrumbs z przykładami
- Wybór odpowiedniego separatora dla breadcrumbs
- Korzyści z zastosowania menu okruszkowego
- Znaczenie breadcrumbs w SEO
- Jak wdrożyć menu okruszkowe?
- 3 najczęstsze błędy przy wdrażaniu breadcrumbs
- Breadcrumbs - Przydatne wskazówki:
Breadcrumbs co to jest?
Breadcrumbs, czyli tzw. „okruszki chleba” to układ nawigacyjny, który wskazuje użytkownikowi jego obecną lokalizację w witrynie. W zależności od typu wykorzystanych breadcrumbs możemy je porównać do wirtualnej ścieżki, którą użytkownik przebył na stronie lub sugerowanej drogi, którą należy przebyć aby dostać się do ostatecznej lokalizacji. Poza tym breadcrumbs zapewniają użytkownikowi bezproblemowy powrót do wcześniej odwiedzanych lokalizacji serwisu lub przejście do kategorii, w której umieszczona jest podstrona.
Informacje wysyłane przez breadcrumbs powinny wskazywać odwiedzającemu daną podstronę i jak ważne pod względem hierarchii w strukturze strony jest miejsce, w którym aktualnie się znajduje. Oznacza to, że w razie potrzeby, graficzne elementy kontrolne np. w postaci strzałek wskażą czytelnikowi, jak szybko przejść do nadrzędnych sekcji strony. Breadcrumbs może zaczynać się odnośnikiem do strony głównej lub najwyższej kategorii, zawsze jednak kończy się na obecnej lokalizacji użytkownika. Dzięki linkom oraz odpowiednim anchor tekstom ścieżka użytkownika jest jasno oznaczona, a roboty wyszukiwarek rozpoznają kontekst i strukturę treści.

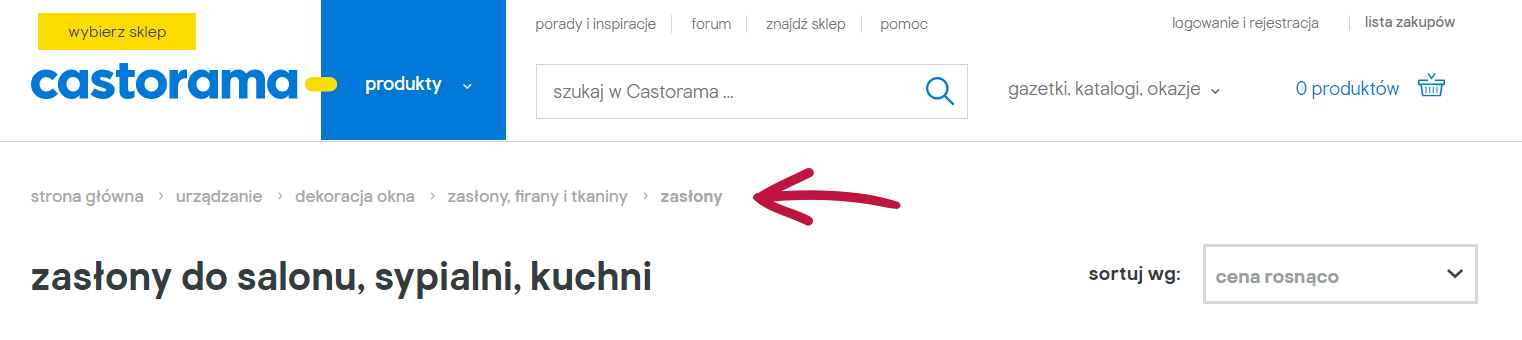
Ścieżka breadcrumbs w serwisie https://www.castorama.pl/
Dzięki temu, że dane elementy breadcrumbs następują bezpośrednio po sobie, bez problemu można przechodzić między poszczególnymi elementami.
Rodzaje breadcrumbs z przykładami
Eksperci od marketingu podzielili breadcrumbs na trzy podstawowe rodzaje w zależności od tego, jak powstają.
Element breadcrumbs oparty na hierarchii
To układ nawigacji, który jest bardzo usystematyzowany. W prosty sposób pozwala zrozumieć użytkownikowi strukturę wybranej lokalizacji na stronie. Breadcrumbs w tej formie zaczyna się od strony głównej, następnie przechodzi przez kategorie, a kończy na przeglądanej w danym momencie stronie. Dzięki temu użytkownik bez problemu może wrócić do szczegółowych kategorii artykułów lub sklepu online, a także do strony głównej.

Przykładowe menu okruszkowe wykorzystane na https://www.douglas.pl/
Element breadcrumbs oparty na historii
Breadcrumbs oparte na historii są rozwiązaniami, które są używane niezwykle rzadko. Ich celem jest ukazywanie ścieżki, którą pokonał użytkownik, od wejścia na stronę, do momentu pojawienia się w miejscu docelowym danej witryny. Ten typ breadcrumbs zapamiętuje przebytą przez użytkownika ścieżkę w obrębie danego portalu i informują go, gdzie aktualnie się znajduje.
Wspomniana ścieżka może mniej więcej wyglądać tak:
Strona główna → pierwsza strona, na której pojawił się użytkownik → druga strona, na którą wszedł użytkownik → trzecia strona, na której zagościł user → etc.
Elementy breadcrumbs oparte na historii są stosowane sporadycznie, ponieważ od wielu lat przeglądarki umożliwiają przejście po ścieżce użytkownika za pośrednictwem kliknięcia wstecz.
Nie w sposób wspomnieć, że bardzo często na różnych platformach użytkownicy poruszają się niekonwencjonalnie, co znacznie może utrudniać wygenerowanie takiej ścieżki.
Breadcrumbs oparte o atrybut
Ten rodzaj breadcrumbs najczęściej występuje w momencie używania szczegółowych filtrów. Może to być np. filtrowanie po autorze.
Filtrując po autorze, możesz otrzymać np. wszystkie płyty dostępne w e-sklepie, które skomponował dany piosenkarz. Elementy breadcrumbs utworzone w oparciu o atrybut są najczęściej spotykane w przypadku stron e-commerce.
Strona główna → płyty → autorzy → Dawid Podsiadło
Breadcrumbs możemy podzielić na trzy rodzaje:
- Hierarchiczne (based on hierarchy)
Najczęściej używane; są to statyczne odnośniki przedstawiające strukturę strony.
Przykład: strona główna > kategoria > podkategoria > produkt- Historyczne (based on history)
Najrzadziej używane, pokazują dokładną drogę, jaką przebył użytkownik, by znaleźć się na danej podstronie. Nie określają czysto struktury strony. Są tworzone bardziej pod użytkownika niż pod SEO.
Przykład: strona główna > poprzednia strona > poprzednia strona > poprzednia strona > aktualna strona- Atrybutowe (based on attribute)
Najczęściej spotykane w sklepach internetowych. Pokazują listę atrybutów wybranych przez użytkownika, które nie są kategorią nadrzędną.
Przykład: strona główna > kategoria > podkategoria > atrybut 1 (np. kolor) > atrybut 2 (np. rozmiar) > produktJakub Urbanek, Specjalista SEO w Grupie Domodi
Wybór odpowiedniego separatora dla breadcrumbs
Wybierając separator powinniśmy, skupić się przede wszystkim na użyteczności strony internetowej, jej estetyki oraz rodzaju wykorzystywanego menu nawigacyjnego. Najczęściej do oddzielania poszczególnych pięter zagnieżdżenia kategorii witryny służą znaki typu: > lub >> albo //. Bardzo czytelnie prezentują dane i ścieżkę, jaką przebył użytkownik w celu realizacji swojej potrzeby, czy też – jak określają niektórzy – ścieżkę zakupową. Linki breadcrumbs oraz wybrane znaki oddzielające ścieżkę nawigacyjną powinny być widoczne dla użytkowników, warto jednak zadbać by nie były większe od głównego menu. To jedynie element pomocniczy dla osób przeglądających stronę, dlatego nie powinien na niej dominować.
Oczywiście, stosując różnego rodzaju wtyczki, możemy wykorzystać inne, graficznie urozmaicone separatory, w tym na bazie HTML, dzięki czemu otrzymamy ciekawy, wyróżniający się projekt strony WWW.
Korzyści z zastosowania menu okruszkowego
Oprócz tego, że breadcrumbs ułatwiają nawigację użytkownikom oraz robotom indeksującym wyszukiwarek, warto zaznaczyć, że omawiany system zachęca internautów do zobaczenia większej ilości podstron przed opuszczeniem danej platformy. To z kolei prowadzi do zmniejszenia współczynnika odrzuceń (bounce rate), który jako jeden z czynników behawioralnych, korzystnie wpływa na pozycję strony w wynikach wyszukiwania.
Do korzyści z zastosowania nawigacji okruszkowej należy zaliczyć także łatwość przemieszczenia się w obrębie witryny za pośrednictwem jednego kliknięcia i rozwinięte linkowanie wewnętrzne.Dzięki linkom oraz odpowiednim oznaczeniom anchor text, roboty wyszukiwarek otrzymują jasny sygnał dotyczący tematyki serwisu, podziału na kategorie i zasoby; łatwiej mogą analizować stronę, wyciągać słowa kluczowe i kwalifikować do grup tematycznych serwisów; dobrze zoptymalizowane breadcrumbs świadczą o prawidłowo wykonanej hierarchii strony i właściwym uporządkowaniu danych.
Breadcrumbs są bardzo użyteczne z perspektywy użytkownika strony – wskazują, w którym miejscu serwisu się znajduje i jaką drogę przeszedł, żeby tam dotrzeć. Zlokalizowane u góry strony (oraz w wynikach wyszukiwania) są dobrze widoczne i dostępne dla usera. Dzięki nim łatwiej odnajduje się on na stronie i bez problemów po niej nawiguje. Załóżmy, że użytkownik przez wyszukiwarkę wszedł na stronę naszego produktu. Nawigacja w formie „okruszków” pomoże mu zorientować się, w jakiej sekcji się znalazł i z łatwością poprowadzi go do innych produktów z danej kategorii
Warto spojrzeć na okruszki chleba również z perspektywy SEO. Linkujemy do kategorii i podkategorii w obrębie strony, prezentując robotom wyszukiwarek strukturę naszego serwisu. W Domodi ściśle dopasowujemy breadcrumbs do adresów URL, np. user znajdujący się w zakładce z sukienkami na sylwestra zobaczy ścieżkę wyglądającą następująco: Strona główna > Odzież > Odzież damska > Sukienki > Sukienki sylwestrowe. Większość filtrów w naszym katalogu utożsamiamy z kategoriami, tworzymy im przyjazne adresy URL i budujemy pod nie breadcrumbs. Wszystkie zawierają frazy kluczowe opisujące daną podstronę. Linkujemy wszystkie poziomy oprócz ostatniego, na którym aktualnie znajduje się użytkownik. Breadcrumbs tworzymy zgodnie z zasadami SEO, ale też z uwzględnieniem potrzeb użytkownika.Warto pamiętać, by odpowiednio oznaczyć je w danych strukturalnych serwisu – stanowią dodatkową informację dla robotów wyszukiwarki.
Jakub Urbanek, Specjalista SEO w Grupie Domodi
Znaczenie breadcrumbs w SEO
Breadcrumbs jako dodatkowy element nawigacji porządkują strukturę strony, a przy odpowiedniej implementacji danych uporządkowanych, mogą wyróżnić wynik wyszukiwania w SERP i pomóc w uzyskaniu lepszej pozycji. Dlatego podczas pracy przy danych strukturalnych BreadcrumbList zalecamy zapoznanie się z instrukcjami od Google oraz sprawdzenie poprawności wdrożenia za pośrednictwem narzędzia, które służy do testowania danych uporządkowanych. Znajdziesz je tutaj: https://search.google.com/structured-data/testing-tool.
Warto wiedzieć, że breadcrumbs znacznie pomagają rozpoznać wyszukiwarce strukturę strony internetowej. Dzięki breadcrumbs, o czym już wspominaliśmy, znacznie poprawisz wewnętrzną strukturę linków wewnętrznych, w taki sposób, że każdy z nich będzie poprawnie oznaczony, co z kolei spowoduje ich odpowiednie osadzenie w kontekście. Wynika to z tego, że wszystkie elementy breadcrumbs są odnośnikami prowadzącymi od podstrony niższej do wyższej w obrębie domeny.
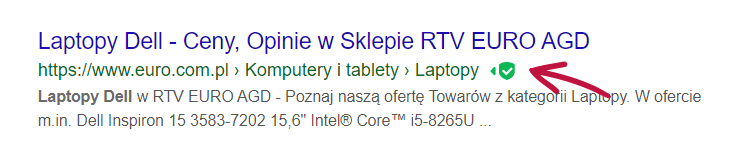
Menu okruszkowe docenia również Google, ponieważ wskazuje je w bezpośrednim widoku wyników wyszukiwania. Dla użytkownika taki wygląd wyników jest atrakcyjny i intuicyjny. Należy jednak pamiętać, aby nie przesadzać z liczbą słów kluczowych i anchor textów. Ścieżka breadcrumbs powinna zawsze wyglądać naturalnie dla użytkownika i robotów Google’a. Nie ma sensu tworzyć okruszków dla stron, które nie mają w hierarchii trzech lub więcej poziomów.
Z punktu widzenia SEO breadcrumbs są pomocne w kilku przypadkach.
Aspekty usability nawigacji pośrednio wpływają także na SEO – dzięki zmniejszeniu współczynnika odrzuceń poprawiamy jakość wizyt z wyszukiwarek, zapobiegając powrotowi użytkownika na stronę wyników wyszukiwania (co może zostać odczytane jako negatywny sygnał).
W kontekście natężenia słów kluczowych, zawierając w ostatnim elemencie breadcrumbs tytuł strony, na której się znajdujemy, zwiększamy nacisk na frazy wyszukiwane przez użytkowników, związane ze stroną docelową.
Użycie „danych uporządkowanych” w elementach breadcrumbs zgodnie ze standardami Schema.org, poprawią także zrozumienie hierarchii strony i zwiększą szansę na wyświetlenie jej w wynikach wyszukiwania (screen poniżej).
Źródło: wyszukiwarka Google
Poza aspektami związanymi z UX nawigacja breadcrumbs pozwala w prosty sposób poprawić linkowanie wewnętrzne w serwisach o złożonej architekturze. Każdy link zawarty w nawigacji ułatwia dotarcie robotom (i użytkownikom) wyszukiwarek w głąb strony, szczególnie do tych obszarów, które nie znajdują się w globalnej nawigacji.
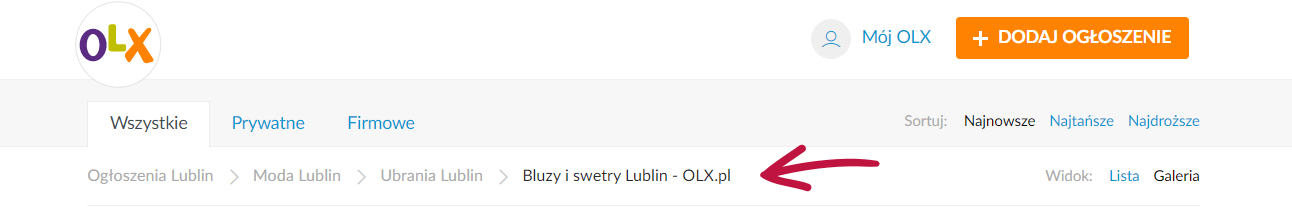
Przykład nawigacji breadcrumbs wykorzystanej do zapytań i ofert w ograniczonej lokalizacji stosowany przez olx.pl:
Źródło: https://www.olx.pl/
W przypadku wersji mobilnej, w której musimy unikać złożonych breadcrumbs z wieloma elementami, możemy zastosować skróconą wersję nawigacji, zawierającą dwa ostatnie elementy. Coraz częściej jednak zauważa się sytuację, w której odchodzi się od tego typu nawigacji na stronach mobilnych.
Wojciech Skąpski, Co-founder IF.PL
Jak wdrożyć menu okruszkowe?
Breadcrumbs nie są ani trudne do wdrożenia, ani też czasochłonne w projektowaniu. Właściwie zajmują tak mało miejsca, że spokojnie można je zaadaptować do dowolnej wersji mobilnej, bez obawy, że zaburzy to koncepcję strony i widoczność poszczególnych jej segmentów. Mogą zostać dodane samodzielnie do wybranych stron CMS-a, a ich wygląd można dostosować do potrzeb strony. Wymaga to jednak umiejętności programowania.
Jak wdrożyć menu okruszkowe w najpopularniejszym systemie zarządzania treścią, czyli CMS WordPress? Przede wszystkim warto zaznaczyć, że nie jest to Rocket Science, ponieważ mamy do wyboru bardzo wiele wtyczek, które ułatwią nam skuteczne wprowadzenie menu okruszkowego. Po wyborze wtyczki, należy ją prawidłowo skonfigurować.
Poniżej wymieniliśmy wtyczki, które pozwalają wdrożyć breadcrumbs na stronach internetowych opartych na WordPress:
- Breadcrumb NavXT Plugin
- YoastSEO
- Breadcrumb
- All in One SEO
- WooCommerce Breadcrumbs
Wdrożenie breadcrumbs to nie wszystko. Chcąc, żeby Twoja platforma internetowa była jak najlepiej zoptymalizowana pod kątem SEO, menu okruszkowe powinno być wprowadzone prawidłowo wraz z odpowiednim oznaczeniem danych strukturalnych schema.org.
Jedną z funkcji nawigacji okruszkowej jest wzmocnienie linkowania wewnętrznego witryny. Wiele witryn z płaską strukturą ma wdrożone okruszki chleba, gdzie jedyny link wewnętrzny z wprowadzonej nawigacji wskazuje stronę główną. Dodając do tego link z logo strony, treści, menu głównego czy stopki (częste praktyki), mamy kilka linków prowadzących na stronę główną.
Przy małych witrynach zalecam również zwracać uwagę na przepływ „mocy SEO” i z głową budować ich strukturę, jednocześnie pamiętając o wygodzie użytkownika. Nie należy zapominać także o zasadzie First Link Count, która wciąż działa i ma się dobrze.
O ile nawigacja okruszkowa w większym serwisie spełnia więcej funkcji, takich jak pomoc w nawigacji użytkownika czy lepsze indeksowanie dla robotów Google’a, tak dla mniejszych stron nie przeceniałbym jej roli.
Wojciech Kamiński, Specjalista ds. SEO w Netim
3 najczęstsze błędy przy wdrażaniu breadcrumbs
Nie popełnia błędów ten, kto nic nie robi. Mimo wszystko warto uczyć się na cudzych niedoskonałościach, ponieważ dzięki temu Twoja strona internetowa znacznie wcześniej przyciągnie więcej użytkowników, którzy mogą być potencjalnymi klientami obsługiwanego przez Ciebie biznesu.
Dlatego poniżej wypisaliśmy najczęściej popełniane błędy podczas wdrażania breadcrumbs:
- Zastąpienie głównej nawigacji “breadcrumsami”. Menu okruszkowe powinno być dodatkowym elementem poprawiającym UX na stronie, nigdy jedynym sposobem poruszania się po niej.
- Wykorzystanie elementów breadcrumbs tam, gdzie nie jest to potrzebne - struktura strony jest płaska, a produkty w sklepie internetowym lub treści na stronie nie wymagają podziału na kategorie i podkategorie.
- Błędy w implementacji danych strukturalnych.
Breadcrumbs - Przydatne wskazówki:
- Jeśli optymalizujesz lub projektujesz serwis e-commerce, to breadcrumbs są obowiązkowym elementem nawigacyjnym.
- Stosuj breadcrumbs w celu polepszenia linkowania wewnętrznego witryny – twórz ścieżki, na których wskazaniu Ci zależy.
- Nie twórz okruszków dla prostych stron wizytówek, na których nie ma przynajmniej 2-3 pięter zagnieżdżenia kategorii.
- Twórz breadcrumbs według zasady: od lewej strona główna i kolejno coraz bardziej zagnieżdżone kategorie.
- Nie powielaj okruszków w menu głównym.
Artykuł napisany przez Dominika Olszewskiego, uaktualniony przez Szczepana Ciesielskiego.