Czym jest Open Graph i dlaczego warto wdrożyć go na stronie?

Na wstępie warto zaznaczyć, że tagi OG nie wpływają bezpośrednio na lepsze pozycjonowanie, ale przez to, że zwiększają zasięgi wpisu (bo taki content jest atrakcyjniejszy i zwraca uwagę), są uznawane za ważny element optymalizacji socialmediowej.

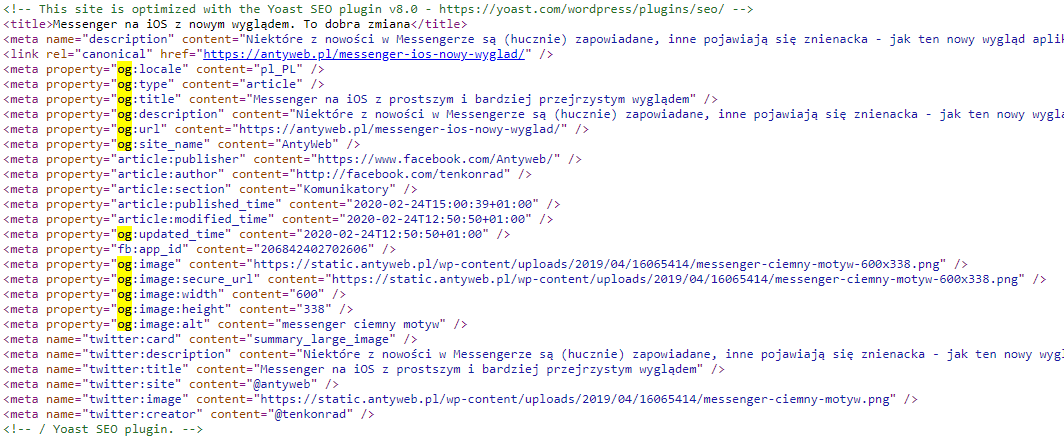
Źródło: www.antyweb.pl/messenger-ios-nowy-wyglad/
Czym jest Open Graph?
Początki zastosowania tagów Open Graph sięgają 2010 roku. Wprowadzono je głównie po to, by zintegrować stronę www z Facebookiem. Dzięki temu adresy kierowane do kampanii socialmediowych otrzymały właściwy wygląd, który był tożsamy z okienkiem Facebooka. Wreszcie zaczęliśmy mieć kontrolę nad tym, w jaki sposób są wyświetlane informacje na FB, kiedy wpis jest udostępniany.
BRAK OG:

WDROŻONY OG:

Implementacja tagów Open Graph jest dość dobrze opisana i nie tak trudna do wprowadzenia na stronie. Zmian dokonuje się w części zwanej <head>.
Sekcja jest też zarezerwowana do zamieszczania tagów związanych z kanałami prowadzonymi na Twitterze. Tak naprawdę większość kanałów społecznościowych rozpoznaje tagi Open Graph, dzięki czemu możemy udostępniać linki w bardzo atrakcyjny sposób.
Czy implementacja takich tagów jest trudna? Wystarczy dodać je do sekcji head w kodzie źródłowym strony www. Jeżeli CMS strony to WordPress, instalacja wtyczki Yoast SEO automatycznie rozwiązuje problem z dodawaniem OG i ułatwia pracę. Przykładowe wtyczki do implementacji OG można znaleźć tutaj i tutaj.
Uwaga! Chcesz sprawdzić poprawność implementacji Open Graph? Facebook stworzył do tego dedykowane narzędzie, które nazwał Sharing Debugger. Po wprowadzeniu tagów w sekcji head narzędzie pokazuje wszelkie błędy i sugestie wraz z wytłumaczeniem (w języku angielskim).
Nierzadko zdarza się, że poprawki są wprowadzane w już opublikowanym contencie. Facebook sam nie zaktualizuje takich danych. Aby skierować jego uwagę na ponowne przyjrzenie się wpisowi, należy wybrać w narzędziu odpowiedni przycisk o nazwie Scrape Again, który powoduje, że robot Facebooka ponownie wyświetli wpisany adres URL i zaktualizuje go.
Rodzaje protokołów Open Graph
Istnieją różne rodzaje tagów Open Graph, dzięki czemu adresy URL można zaprezentować po udostępnieniu jeszcze skuteczniej i różnorodniej. W tym miejscu znajdziesz pełną listę protokołów do wykorzystania.
Tymczasem przejdźmy do opisania tych najważniejszych:
- Obowiązkowe tagi Open Graph
og:title – to tytuł danej podstrony. Zwykle ma taką samą wartość jak metatag, który widnieje jako title konkretnej strony. Taki tag w standardowej postaci jest bardzo mocno pogrubiony, co sprawia, że zaburza nieco wygląd strony www i wpływa niekorzystnie na odbiór udostępnianego materiału.
Czy wiesz, że…
Twoja strona może mieć np. inny tytuł w Google i inny podczas udostępniania. Standardowa długość tagu title to od 60 do 90 znaków.
Przykład użycia:
<meta property="og:title" content=""/>

og:type – to tag do opisu rodzaju udostępnionego materiału. Może to być materiał tekstowy, ale również zdjęcie lub film. Lista rodzajów contentu jest naprawdę długa. Jeśli prowadzisz blog, to w sekcji z treściami zamieścisz tag article, natomiast na pozostałych podstronach – website.
Przykład użycia:
<meta property="og:type" content=""/>
Możesz tu także dodać inne informacje, takie jak:
article:published_time – data opublikowania artykułu,
article:modified_time – data ostatniej modyfikacji,
article:expiration_time – data, po której artykuł jest już nieaktualny,
article:author – autor artykułu,
article:section – sekcja, do której ma być przypisany artykuł, np.: Frontend,
article:tag – tag, którym ma być opisany artykuł.
Przykład użycia:
<meta property="article:tag" content="tag1" />
<meta property="article:tag" content="tag2" />
<meta property="article:tag" content="tag3" />
og:url – to tag do ustawiania kanonicznego adresu URL strony. Dzięki niemu możesz zdefiniować niejako sztywny adres witryny z konkretną zawartością w taki sposób, aby właśnie dla niej były zliczane wszystkie dokonane udostępnienia, a także polubienia lub inne reakcje użytkowników.
Przykład użycia:
<meta property="og:url" content=""/>
og:description – tag do opisu zawartości strony internetowej, który zachęca użytkowników do przejścia do konkretnego materiału. Warto w tym przypadku pamiętać o dobrym call to action.
Przykład użycia:
<meta property="og:description" content=""/>
og:image – za pomocą tego tagu ustawiamy konkretne zdjęcie, które w kanale social media będzie przykuwało uwagę podczas udostępnień; im rzetelniej podejdziesz do wyboru tagu image, tym większe szanse na wyższą konwersję.
Pamiętaj!
Idealna rozdzielczość zdjęć dla tagu og:image to 1200 × 630 oraz 600 × 315. Warto wybierać zdjęcia z komunikatem piśmiennym zamieszczonym dokładnie na środku. Facebook lubi ucinać boki miniatur, przez co możesz stracić te z wartości komunikatu, które będą dla Ciebie istotne z punktu widzenia atrakcyjności.
Dodatkowe wartości dla tagu image to:
og:image:type – jakiego typu jest obrazek, np. JPG, PNG,
og:image:width – szerokość obrazka w pikselach (px),
og:image:height – wysokość obrazka w pikselach,
Przykład użycia:
<meta property="og:image" content=""/>
Przykład użycia z określnikami:
<meta property="og:image" content="http://moja-strona.pl/obrazki/obrazek.jpg" />
<meta property="og:image:height" content="180" />
<meta property="og:image:width" content="250" />
Jeśli szukamy sposobu na to, aby nasz content był bardziej zauważalny w social mediach, Open Graph jest czymś, czego nie możemy pominąć, optymalizując swoją stronę. Oprócz podstawowych kwestii technicznych/wdrożeniowych przy optymalizacji warto pamiętać o kilku kluczowych kwestiach.
Po pierwsze – og:title oraz og:description wcale nie muszą być takie same jak ich odpowiedniki SEO <title> i <description>. W social mediach nie musimy skupiać się na słowach kluczowych, tutaj powinniśmy spróbować zwrócić uwagę i zaangażować użytkownika do działania. Świetnie sprawdzą się elementy CTA, takie jak np. „Wejdź”, „Kliknij”, „Polub”, „Udostępnij”. Np. „Wejdź i pobierz darmowego E-booka”.
Po drugie – należy wykorzystywać encje HTML/emoji w tytule i opisie – one również przyciągają uwagę użytkowników. Warto jednocześnie pamiętać, że emoji nie zawsze wyświetlają się w description – kwestia testowania.
Po trzecie – należy przygotować unikalną grafikę skrojoną pod social media i oznaczyć ją w odpowiednim tagu (og:image), w przeciwnym razie zaciągnie nam się pierwsza z kolei grafika.
Można mieć taki widok strony w kanale social media:
Ale można to zrobić np. tak:
W przykładzie pokazano Facebooka, jednak warto pamiętać, że content może pojawiać się w różnych mediach społecznościowych, np. na LinkedInie czy Twitterze.
Jarosław Dudek, Manager SEO w MaxROY.agency
- Nieobowiązkowe tagi Open Graph
og:locale – tag do określania języka witryny, np. en_US, pl_PL itd.
Przykład użycia:
<meta property="og:locale" content=""/>
og:audio, og:video – tagi do zgłaszania materiałów video.
Przykłady użycia:
<meta property="og:audio" content=""/>
<meta property="og:video" content=""/>
fb:app_id – tagi do wskazywania przydatnych adresów aplikacji, które będą powiązane bezpośrednio z URL-em materiału; ułatwiają przyglądanie się statystykom.
Przykład użycia:
<meta property="fb:app_id" content=""/>
Więcej przykładów i wyjaśnień dla wdrożeń OG znajdziesz tutaj.
Czy wiesz, że…
Specjalne tagi ma także Twitter:
twitter:card – gdzie można wpisać wartości summary, summary_large_image, app, player,
twitter:site – nazwa profilu z Twittera,
twitter:title – tytuł karty,
twitter:description – opis karty,
twitter:image – link do obrazka, który będzie umieszczony w karcie.
Czy tag Open Graph można wykorzystać do zwiększenia liczby odwiedzin strony internetowej?
Teoretycznie tagi Open Graph nie biorą udziału w pozycjonowaniu witryny i nie poprawiają widoczności w wyszukiwarce internetowej. Jeśli jednak weźmiemy pod uwagę, że im atrakcyjniejsze będą treści, tym więcej osób je udostępni i odwiedzi określony serwis, to można stwierdzić, że w takiej sytuacji tagi Open Graph będą miały wpływ na osiągnięcie większego zasięgu. I właśnie dlatego nie można zaniżać ich wartości.
Tagi Open Graph nie wpływają na SEO – to jest jasne. Dlaczego więc zawsze zalecam ich optymalizację? Prowadząc projekty, zależy mi na tym, aby serwis odniósł możliwie jak największy sukces. Dlaczego więc nie skorzystać ze zoptymalizowanych tagów Open Graph, które niewątpliwie przyczyniają się do wzrostu liczby odwiedzin strony poprzez realny wpływ na sposób wyświetlania się stron na Facebooku czy Twitterze? Pamiętajmy, że kanały social media są jednym ze sposobów dystrybucji treści, a tworząc wartościowy content na stronie, należy korzystać ze wszystkich możliwych metod jej promowania.
Martyna Zagórska, SEO Manager w adCookie
Więcej artykułów na temat optymalizacji i pozycjonowania znajdziesz w Bazie Wiedzy WhitePress. Sprawdź!