Czym jest lazy loading i dlaczego warto się nim zainteresować w kontekście SEO?


Spis treści:
- Co to jest lazy loading?
- Proces ładowania witryny a SEO
- Jak wdrożyć skrypt lazy loading?
- Gotowe wtyczki do wdrożenia lazy loading
- Lazy loading - przydatne wskazówki
Właściciel serwisu internetowego ma tylko kilka sekund, by najpierw zainteresować, a następnie zatrzymać użytkownika w witrynie. Jeśli po wejściu na stronę user natrafi na jakiekolwiek komplikacje, np. niewłaściwe szeregowanie danych, źle zaprojektowaną architekturę witryny lub błąd ładowania się strony, wybierze inne miejsce w sieci i prawdopodobnie już nie wróci. Właśnie dlatego rozwiązanie problemu z wolnym ładowaniem się strony, jak również przejrzysty i intuicyjny interfejs, są ważnymi kwestiami w optymalizacji SEO. Czy wiesz, że według danych Google’a strona, która ładuje się dłużej niż 5 sekund, może odnotować nawet 40-procentowy spadek konwersji? To dostateczny powód, by wrzucić wyższy bieg.
Co to jest lazy loading?
Choć samo pojęcie lazy loading w istocie powinno być rozumiane jako wolne ładowanie, z perspektywy rozwiązań z dziedziny SEO ma zupełnie inne konotacje. Tak naprawdę to nic innego, jak skrypt wprowadzony do kodu strony, który steruje ładowaniem mediów (obrazów i filmów) umieszczonych w kodzie strony. Multimedia ładują się dzięki niemu dopiero wtedy, gdy użytkownik przechodzi do konkretnej sekcji, a nie bezpośrednio po przejściu na docelowy adres WWW. Taki schemat działania przyśpiesza proces ładowania się serwisu i zachęca do skorzystania z niego, choć sama nazwa skryptu może być dość myląca.
Warto nadmienić, że jednym ze sposobów na przyspieszenie wczytywania się strony internetowej jest asynchroniczne ładowanie skryptów JavaScript. Wiedza o tej metodzie jest szczególnie ważna, jeśli skrypty znajdują się na zdalnych serwerach. Podmiana takich plików trwa długo. Sam skrypt również może zatrzymać przetwarzanie pozostałych elementów. W takim przypadku trzeba zmusić przeglądarkę do ładowania asynchronicznego. Więcej o tej metodzie przeczytasz tutaj.
Istotne z punktu widzenia właściciela strony internetowej będą rezultaty. A te są bardzo czytelne, ponieważ czas ładowania witryny powinien znacznie się skrócić. Wystarczy wyobrazić sobie sam proces działania strony WWW.
Jeśli mamy do czynienia z rozbudowaną stroną o dużej ilości treści, ładowanie się wszystkich plików multimedialnych jednocześnie byłoby totalnym spalaniem jej zasobów. W przypadku wdrożenia skryptu lazy loading uruchamiane są sekwencje danych istotne dla wyjaśnienia określonego problemu lub tematu, który jest akurat rozpatrywany w witrynie. Dla użytkownika dane są dostarczane natychmiastowo, a jednocześnie nie ma on żadnej świadomości i nie ponosi żadnych konsekwencji tego, że pozostałe grafiki czekają na swój czas ładowania – nastąpi to dopiero wtedy, gdy się nimi zainteresuje, przewijając stronę.
Według badań Walmarta każda sekunda poprawy ładowania się strony internetowej zwiększyłaby współczynnik konwersji nawet o 2%. Korelacja pomiędzy szybkością ładowania się witryny a sprzedażą online jest bardzo wyraźna.
Dlaczego skrypt lazy loading to dobre rozwiązanie?
Jeśli faktycznie analizujesz, kto odwiedza Twoją stronę internetową i jak się na niej zachowuje, to wiesz, że użytkownik nie zawsze spędza w niej dużo czasu i nie zagłębia się w strukturę linków i podstron, by wnikliwie przyjrzeć się ofercie czy produktom (a szkoda). Zwykle trafia od razu na stronę docelową (na pewno przy kampaniach Google Ads), sięga po informacje, realizuje swoją potrzebę i przechodzi dalej. Nie ma zatem sensu, by w czasie tej krótkiej obecności ładowały mu się wszystkie inne grafiki niezwiązane z celem jego wizyty.
Przykład
Kowalski poszukuje motoru. Zawsze o nim marzył, ale nigdy wcześniej nie było go stać na ten wydatek. Wreszcie uzbierał 20 tys. zł i jest gotowy na wybór wymarzonego modelu. Wchodzi zatem do wyszukiwarki i wpisuje „dobry motor do 20 tys. zł”.
Pojawiają mu się:
- Multiwyszukiwarki z ofertami sprzedaży – sortuje w nich modele po wybranych parametrach. Otwiera kartę po karcie i przegląda oferty.
- Serwisy contentowe – poradniki dotyczące zakupu i wyboru motoru.
O ile w serwisie z ogłoszeniami Kowalski spędzi sporo czasu, ponieważ musi wyselekcjonować idealny motor, o tyle w serwisie contentowym prawdopodobnie nie posiedzi dłużej niż 8-10 minut na jednej karcie artykułu i przejdzie dalej.
Istotne w tym przykładzie jest to, że nie ma konieczności ładowania dla Kowalskiego wszystkich zdjęć z danej podstrony serwisu contentowego – wystarczy oprawa graficzna artykułu. Nie musisz też dostarczać mu zdjęć wszystkich dostępnych modeli w multiwyszukiwarce. Przecież skusi go tylko kilka!
Taki schemat działania, nazywany ładowaniem obrazów na żądanie, to najlepsze rozwiązanie dla zachowania komfortu użytkowania witryny oraz szybkości korzystania z niej. Zyskasz na czasie i otrzymasz wyższe oceny za jakość prowadzonego serwisu. Do uzyskania takiego efektu na swojej stronie możesz użyć narzędzia Ajax Load More. Dzięki niemu dodasz przycisk wczytywania się kolejnych postów i automatyczne przejście do dowolnej części strony. Rezygnujesz wówczas ze standardowej paginacji, udostępniając użytkownikowi rozwijaną listę, która jest ładowana po obejrzeniu określonego bloku tekstu czy grafik.
Warto pamiętać, że za pomocą Ajaxa wygenerujesz także shortcode, który można dokleić do kodu strony.
Lazy loading zbędnych zasobów to absolutny „must have” dla każdej strony internetowej, która chce serwować użytkownikom swój content w krótkim czasie. Warto pamiętać, że od lipca 2018 roku szybkość witryny jest oficjalnie jednym z czynników rankingowych przy ustalaniu pozycji mobilnych wyników wyszukiwania w Google’u, dlatego przy optymalizacji strony pod kątem SEO należy zwrócić uwagę na ten aspekt.
Wojciech Skąpski, Co-funder w IF.pl
Proces ładowania witryny a SEO
Szybkość ładowania witryny to nie tylko element, który budzi zadowolenie klientów. To także jeden z czynników rankingowych pozytywnie wpływających na ocenę pozycjonowanej strony. Zanim użytkownik ją zobaczy, przeglądarka musi wykonać na niej kilka kroków. Jeśli na którymś z etapów analizy coś pójdzie nie tak, w efekcie user będzie długo czekał na załadowanie się witryny.
Twoja strona składa się z zasobów typu: kod HTML, kod CSS i kod JS, który odpowiada za elementy graficzne. Aby użytkownik otrzymał gotowy widok, przeglądarka potrzebuje odczytać każdy z nich. Widok ze sporą ilością treści będzie więc wymagał dłuższego czasu ładowania witryny oraz scrollowania całej podstrony. To nie najlepsze rozwiązanie zarówno dla Ciebie, jak i dla użytkownika. User traci bowiem swój transfer na telefonie lub obciąża domowe łącze niepotrzebnie ładującymi się zasobami. Jako właściciel strony też na tym tracisz, gdy korzystasz z serwera, który ma ograniczony transfer lub dzierżawisz zasoby w zależności od intensywności ruchu na stronie.
Lazy loading ma zastosowanie głównie dla elementów graficznych i wideo, znajdujących się w dolnej części strony. Są to zazwyczaj najcięższe elementy strony internetowej – dla przykładu, przeciętnej wielkości zdjęcie o wadze 20 kB to 20 tys. znaków kodu. Opóźniając jego ładowanie, zyskujemy cenne milisekundy przy wyrenderowaniu pierwszego widoku, co ma odwzorowanie m.in. w wartościach statystyk Lighthouse: First Contentful Paint (FCP) oraz First Meaningful Paint (FMP), czynnikach używanych przez Google’a do oceny performance stron WWW.
Wojciech Skąpski, Co-funder w IF.pl
Powiedzmy sobie wprost – na większość czynników wpływających na szybkość ładowania witryny masz wpływ i możesz ten proces zdecydowanie przyspieszyć za pomocą określonych działań. Jako właściciel strony internetowej lub osoba odpowiedzialna za jej optymalizację, sprawdź serwer hostujący. Powinien mieć wydajność dopasowaną do wielkości witryny oraz panującego na niej natężenia ruchu. To podstawa, o którą należy zadbać podczas opracowywania serwisu.
Możesz wydać wiele pieniędzy na optymalizację i poświęcić sporo czasu na wdrożenia, ale jeśli serwer jest powolny, strona nie przyspieszy. Dlatego nie wybieraj pierwszego lepszego dostawcy hostingu!
Już w 2009 roku Amazon wykazał, że każde 0,1 sek. opóźnienia w działaniu ich strony internetowej powoduje 1-procentowy spadek sprzedaży. To oznacza, że każda sekunda opóźnienia kosztuje Amazon „jedynie” 10% przychodów!
Jak wdrożyć skrypt lazy loading?
Wdrożenie skryptu lazy loading polega na wprowadzeniu pewnych zmian w kodzie strony. Żeby to zrobić, można skorzystać z gotowych wtyczek do CMS lub pluginów JS.
W skrypcie lazy loading nie powinieneś umieszczać grafik znajdujących się na górze strony oraz wszystkich logotypów „hero images”. Jeśli wdrożysz lazy loading dla grafik, które zostały umieszczone na górze strony, to zamiast od razu pokazać je użytkownikowi, skrypt będzie dodatkowo analizował proces, co oczywiście doprowadzi do opóźnień i zdecydowanego obniżenia jakości UX. Efekt takiej optymalizacji będzie odwrotny do zamierzonego.
Nieumiejętne zaimplementowanie lazy loading może spowodować, że w początkowym etapie renderowania strony użytkownikowi nie będą się pojawiały grafiki, a zawartość witryny będzie nieprawidłowo wyświetlana.
Gotowe wtyczki do wdrożenia lazy loading
| CMS | Wtyczki darmowe | Wtyczki płatne |
| WordPress/ WooCommerce | ||
| Joomla |
https://extensions.joomla.org/extension/lazy-load-for-joomla |
|
| Drupal | ||
| Magento |
https://www.weltpixel.com/magento-2-lazy-load-product-extension.html |
|
| PrestaShop |
https://addons.prestashop.com/pl/wydajnosc-strony/19225-lazy-loading-load-your-images-on-demand.html https://addons.prestashop.com/pl/wydajnosc-strony/29672-lazy-load-speed-up-page-loading-times.html |
|
| OpenCart |
https://www.opencart.com/index.php?route=marketplace/extension/info&extension_id=6416 |
Źródło: semstorm.com
W jaki sposób skrypt jest zaimplementowany w kodzie?
Należy pamiętać o tym, że osadzone ramki iframe również wykorzystują dużo danych i mogą obniżyć wydajność strony. Warto więc zadbać o to, by ładowały się one tylko wówczas, gdy użytkownik ich potrzebuje. Skraca to ogólny czas ładowania strony, ale również minimalizuje przepustowość użytkownika i zmniejsza zużycie pamięci.
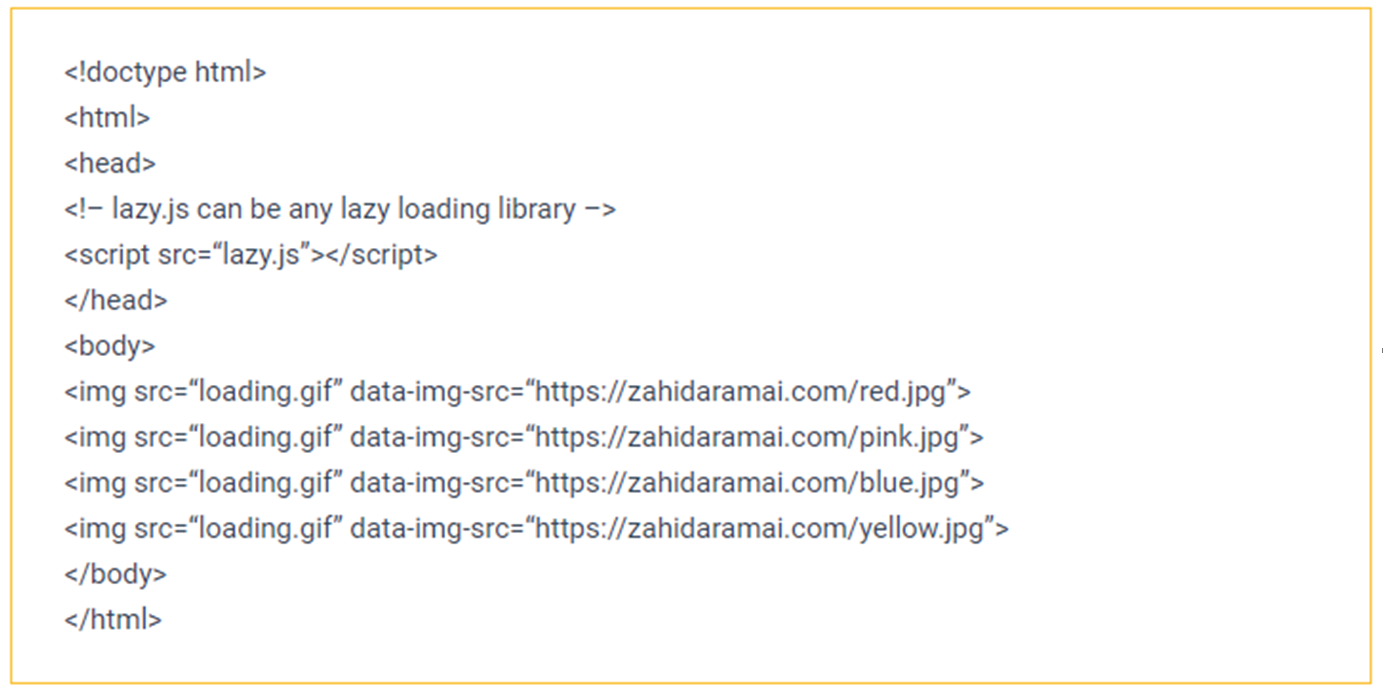
Tak wygląda przykładowy kod z użyciem lazy loading:

Niestety boty wyszukiwarek preferują strony, których kod HTML można szybko crawlować. Googlebot jest w stanie zrenderować JS, bazując na Chrome41, ale nie zawsze indeksuje w takiej sytuacji prawidłowo. Mówiąc prościej, roboty mogą takich obrazków nie zauważyć.
Z tego względu warto korzystać z dobrych poradników, np. Deliver search-friendly JavaScript-powered websites. Wszystko po to, by mieć pewność, że szybkość ładowania się witryny jest odpowiednio poprowadzona i zoptymalizowana.
Lazy loading - przydatne wskazówki
Jeśli zauważysz problemy z ładowaniem się serwisu, to:
- zastosuj kompresję Gzip, która jest metodą kompresji plików HTML i CSS po stronie serwera. Jej użycie pozwala zaoszczędzić od 40 do nawet 80% oryginalnego rozmiaru pliku,
- weryfikuj i aktualizuj bazę danych, która powiększa się podczas aktualizacji i wdrożeń,
- zadbaj o buforowanie przeglądarek; serwer nie będzie musiał przesyłać wszystkich elementów witryny za każdym razem, gdy użytkownik ją odwiedzi, ponieważ część z nich będzie zapisana w pamięci podręcznej,
- pozbądź się wszystkich zbędnych skryptów i pluginów, które nie mają wpływu na prawidłowe działanie strony.
Mało wskazówek? Więcej znajdziesz
Warto również przeczytać artykuł o funkcjonalności robots.txt, który może być dobrym uzupełnieniem, a także zapraszamy do naszej Bazy Wiedzy po więcej.