Barwy w Sieci – jak wykorzystać psychologię kolorów na swojej stronie


Psychologia kolorów działa, dlatego stała się nieodłącznym elementem w projektowaniu graficznym i w biznesie. Dobór koloru ma duży wpływ na reakcję odbiorców i ich opinie na temat naszego produktu, strony internetowej czy bloga. Za pomocą koloru możemy na przykład wzmocnić zaufanie, zainspirować, wywołać uczucie spokoju lub ekscytacji. Dlatego do wyboru kolorów na naszej stronie internetowej powinniśmy podchodzić świadomie i strategicznie – tak dobierać kolory, aby przyczyniły się one do wzmocnienia naszych celów komunikacyjnych.
Czym jest psychologia kolorów i jak na nas wpływa
Psychologia koloru to badanie tego, jak kolor wpływa na nasze emocje i zachowania. Coś tak prostego jak zmiana odcienia lub nasycenia koloru może wywołać u naszych odbiorców zupełnie inne odczucia.
Projektując strony internetowe lub tworząc produkty na rynek międzynarodowy, należy wziąć pod uwagę to, że w zależności od wychowania, tła kulturowego i preferencji osobistych to, co wywołuje daną reakcję u jednej osoby, może wywołać skrajnie odmienną reakcję u drugiej. Różnice kulturowe sprawiają, że coś, co kojarzy się ze szczęściem i błogością w jednym państwie, w innym może być odbierane jako przygnębiające.

Czerwień, która w Afryce jest kolorem żałobnym, w Chinach kojarzy się ze szczęściem. Zdjęcie pary młodej autorstwa Daniela Case'a [GFDL or CC BY-SA 3.0], via Wikimedia Commons
Psychologia kolorów jest również ściśle związana z indywidualnymi wspomnieniami i doświadczeniami. Jeśli mamy „zapisane” w pamięci bardzo przyjemne wspomnienie kogoś, kto nosił żółtą koszulę, albo mieliśmy w domu ściany pomalowane na żółto, to kolor żółty będzie przywoływać skojarzenia i emocje wiążące się z daną osobą lub miejscem.
Niezależnie od występowania jednostkowych różnic, w ogólnym rozrachunku perspektywa oddziaływania na emocje naszych odbiorców jest na tyle atrakcyjna, że trudno byłoby z tego narzędzia całkowicie zrezygnować. Przyjrzyjmy się więc temu, jak poszczególne barwy mogą być najczęściej postrzegane:
Znaczenie koloru czerwonego
Kolor czerwony często kojarzony jest z namiętnością i silnymi emocjami. Miłość, komfort, zaufanie, ciepło, emocje i pasja to pozytywne uczucia związane z tym kolorem. Z drugiej strony, kolor czerwony może również wywoływać odczucie gniewu lub niebezpieczeństwa, kojarzyć się z wojną lub rewolucją.
Znaczenie koloru różowego
Różowy jest związany z romantycznością i miłością. Uważa się, że róż wywołuje poczucie spokoju. W naszej kulturze kojarzy się też z kolorem kobiecym, dlatego odzwierciedla życzliwość, miękkość i współczucie. Co ciekawe, jeszcze po II Wojnie Światowej róż był barwą kojarzoną raczej z chłopcami, a rolę koloru „dziewczęcego” pełnił jasnoniebieski. Zmianę tego stanu datuje się mniej więcej na lata 70. ubiegłego wieku.
Znaczenie koloru pomarańczowego
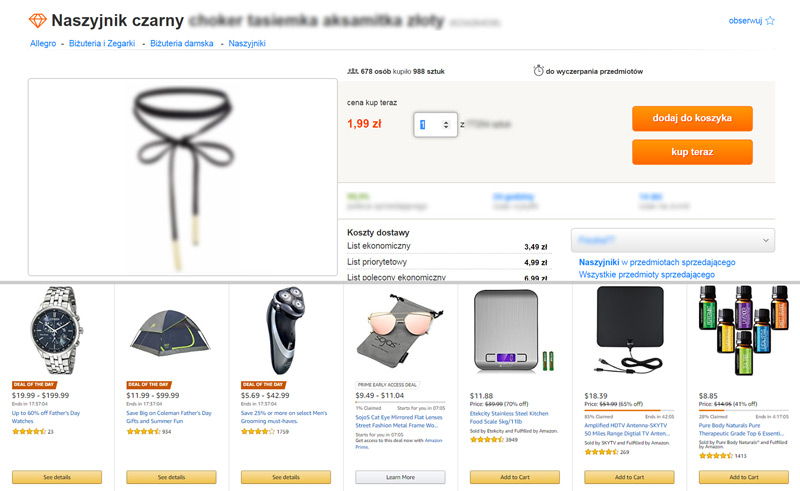
Barwa pomarańczowa jest zwykle korelowana z emocjami, entuzjazmem i działaniem. Jest to kolor energiczny, który zwraca uwagę, dlatego znaki ostrzegawcze mają właśnie barwę pomarańczową, a w sklepach internetowych używa się jej do oznaczenia przycisków zachęcających do dokonania zakupu.

Zarówno allegro jak i amazon wykorzystują na swoich stronach pomarańczowe przyciski CTA.
Znaczenie koloru żółtego
Żółty to kolor odbierany jako kolor wesoły i ciepły, choć badania potwierdzają, że może również wywoływać uczucie frustracji i gniewu. Żółty jest najbardziej przyciągającym wzrok kolorem, dlatego często jest używany do zwracania uwagi na znaki drogowe lub uchwycenia wzroku widzów w reklamie.
Znaczenie koloru zielonego
Kojarzy się z naturą i wywołuje łagodzący, uspokajający efekt. Zielony może być również związany z pieniędzmi, szczęściem, harmonią i płodnością.
Znaczenie koloru niebieskiego
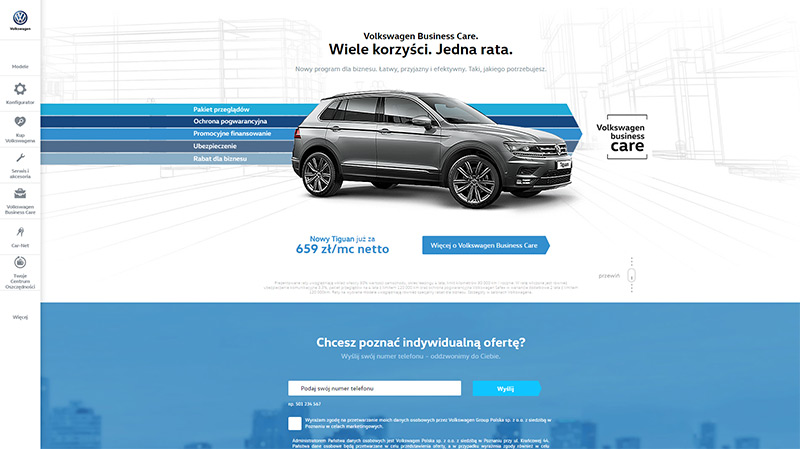
Niebieski jest postrzegany jako kolor uspokajający. Wzmaga spokojne emocje, budzi zaufanie. Z drugiej strony, może być też kolorem smutku czy melancholii (skojarzenie często wykorzystywane w muzyce i literaturze).

Konsekwentnie stosowany przez volkswagena kolor niebieski kojarzy się z bezpieczeństwem.
Znaczenie koloru fioletowego
Fiolet jest zazwyczaj określany jako tajemniczy, pomysłowy i duchowy. Jest również związany z bogactwem i cechami królewskimi – wielu sławnych królów nosiło purpurowe ubrania.
Znaczenie koloru białego
Kulturowo biały od wieków związany był z czystością, niewinnością. Dlatego panna młoda klasycznie nosi białą suknię ślubną. Z drugiej strony, może być również postrzegany jako zimny, jałowy lub mdły. W niektórych kulturach symbolizuje żałobę.
Znaczenie koloru czarnego
Kolor czarny często związany jest ze śmiercią, żałobą lub złem. Z drugiej strony, jest też symbolem elegancji, wyrafinowania i luksusu, wzbudza respekt i szacunek.
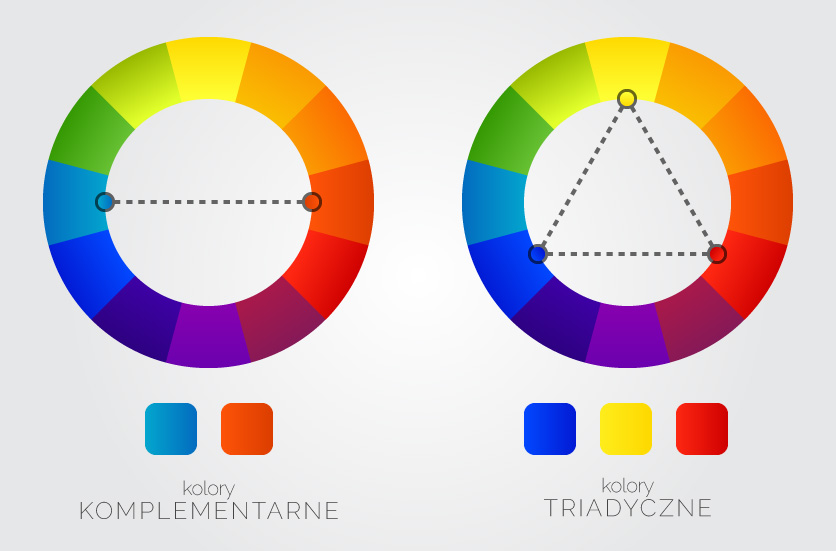
Zasady doboru kolorów – jak korzystać z koła barw
Koncepcja nowoczesnego koła kolorów została opracowana około XVIII wieku. Jego idea opiera się na tym, że każdemu stopniowi została przypisana konkretna barwa, tak aby w sumie 360° znalazł się cały zakres kolorów widzialnych. Dodatkowo im bliżej centrum koła, tym odcień koloru jest jaśniejszy. Zastosowanie prostych wzorów pozwala nam zobaczyć, które kolory są komplementarne, które są analogiczne i które tworzą tzw. triady. Dzięki wykorzystaniu koła kolorów możemy tworzyć zarówno harmonijne, jak i kontrastowe zestawienia.
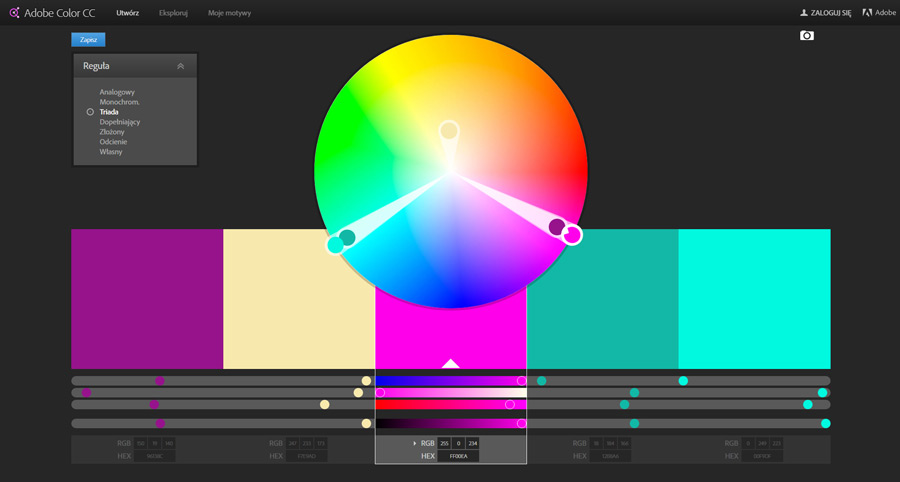
To tylko przykładowe metody pozwalające na tworzenie związków między kolorami na podstawie ich pozycji w kole. Aby ułatwić sobie pracę, możemy skorzystać z programu Adobe Color CC, który działa w przeglądarce. Pozwala on na tworzenie różnych palet barw za pomocą poniżej opisanych reguł.
Podstawowe zasady doboru kolorów przy użyciu koła barw:

- Zasada komplementarności: wybieramy dwa kolory leżące dokładnie naprzeciwko siebie (dominujący i dopełniający). Uzyskamy połączenie bardzo kontrastowe, nadające się do odważnych, nowoczesnych projektów. Połączenia komplementarne należy wykorzystywać z umiarem, ponieważ mogą męczyć oczy.
- Zasada triady: wybieramy trzy kolory oddalone od siebie na kole kolorów o 120 stopni. W ten sposób uzyskujemy dość harmonijne kompozycje, będące czymś pośrednim pomiędzy efektami zastosowania zasady kolorów komplementarnych (bardzo kontrastowych) oraz zasady kolorów analogicznych (bardzo podobnych do siebie).

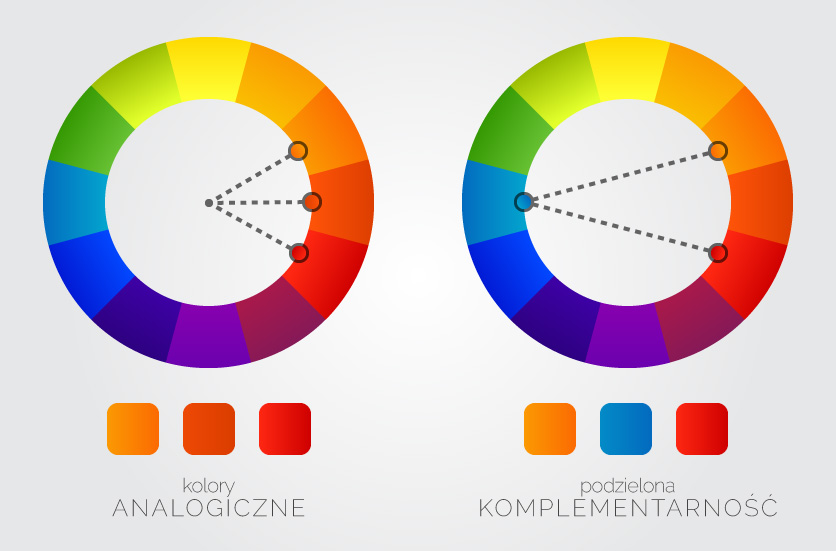
- Zasada analogii: dobieramy barwy leżące obok siebie w odstępie ustalonym przez użytkownika. Kolory analogiczne dają zwykle poczucie harmonii, są to bowiem zazwyczaj kolory występujące obok siebie w naturze. Paletę kolorów analogicznych może tworzyć dowolna liczba próbek, jednak na potrzeby jednego projektu warto się ograniczyć do 3–5.
- Reguła podzielonej komplementarności: polega na wyborze jednego koloru dominującego, który następnie jest uzupełniany dwoma kolorami znajdującymi się w sąsiedztwie koloru dopełniającego. W ten sposób uzyskamy paletę barw, która nie będzie aż tak intensywna jak w przypadku zastosowania reguły komplementarności, ale nadal uzyskamy wyraźny efekt.
- Zasada doboru monochromatycznego: wybieramy odcienie jednego koloru – leżące na jednej linii biegnącej od centrum koła do jego brzegu.

Adobe Color CC to darmowe narzędzie ułatwiające stworzenie własnej palety kolorów.
Kolorystyka strony internetowej
Optymalna kolorystyka strony internetowej powinna odzwierciedlać tożsamość marki i przyciągać uwagę odbiorców. Wybierając kolory strony głównej, warto zastanowić się nad tym, jakie kolory są najbardziej reprezentatywne dla Twojej marki. Czy jest to energetyczny pomarańczowy, spokojny zielony, czy może profesjonalny niebieski? Pamiętaj, że kolory mogą wpłynąć na to, jak odbiorcy postrzegają Twoją markę, więc ważne jest, aby były od początku były one wyznaczone w Twoim brand booku.
Wybór optymalnej kolorystyki strony jest kluczem do sukcesu. Kolory powinny być dobrze zbalansowane, z odpowiednim kontrastem kolorów, aby treść była czytelna. Biała przestrzeń jest równie ważna, ponieważ pozwala oddzielić różne elementy strony i sprawia, że są one bardziej przystępne dla oka.
Jak dostosować kolorystykę do grupy docelowej
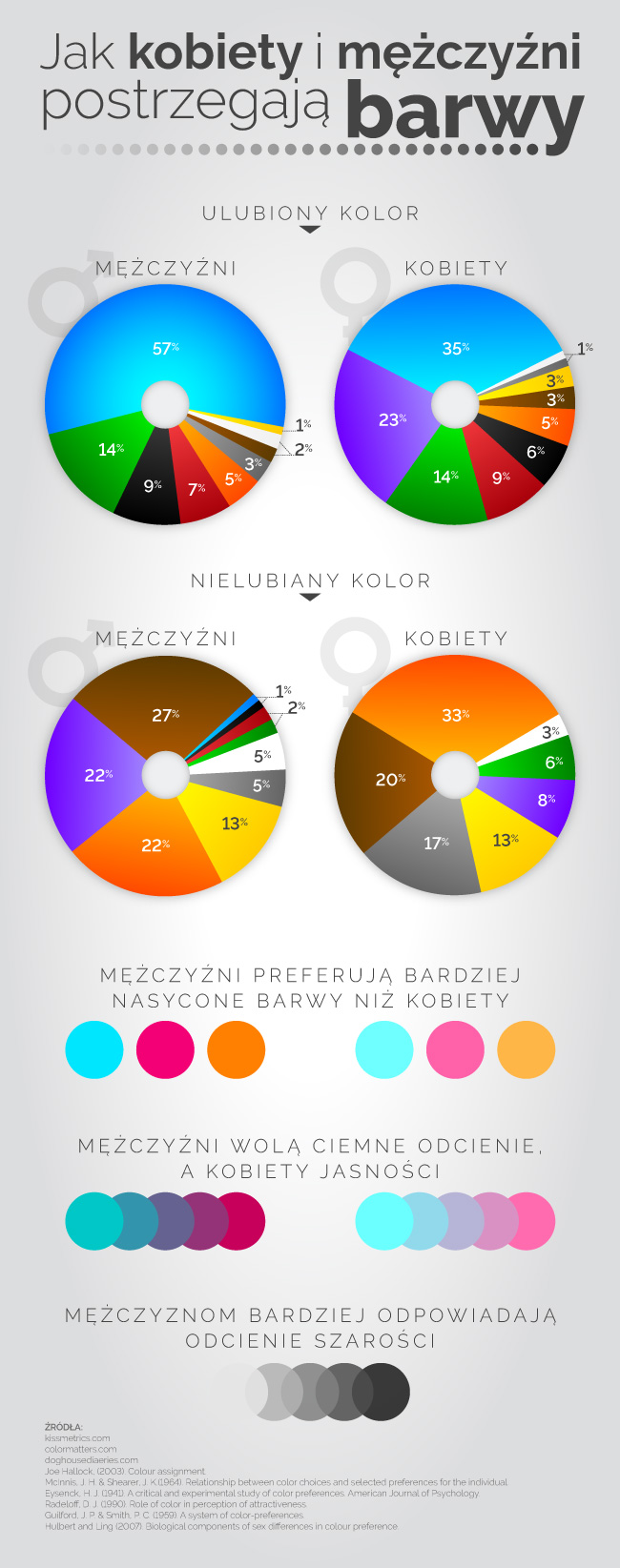
Psychologia kolorów często może być bardzo podchwytliwa. Właśnie dlatego zawsze warto sprawdzać znaczenie kolorów w różnych branżach, dla różnych grup docelowych (dzieląc je nie tylko na płeć, ale również według wieku lub innych czynników).
Według badań dotyczących odbioru koloru według płci dla 35% kobiet ulubionym kolorem jest kolor niebieski, następnie fioletowy (23%) i zielony (14%). W tym samym badaniu 33% kobiet przyznało, że pomarańczowy był ich najmniej lubianym kolorem, razem z brązowym (33%) i szarym (17%). Co ciekawe, tylko niewielki procent kobiet wskazało kolor różowy, powszechnie kojarzony z kobiecością, jako swój ulubiony (za: kissmetrics.com). Najlepszą kolorystyką sklepów internetowych, blogów czy stron skierowanych do kobiet jest więc ta, która wykorzystuje barwy: niebieską, fioletową i zieloną; a z drugiej strony unika: pomarańczowego, brązowego i szarego.
Z kolei mężczyźni nie lubią purpurowego, pomarańczowego i brązowego. Od tych kolorów wolą: niebieski, zielony i czarny. Jeśli więc swoje produkty kierujesz do mężczyzn, trzymaj się z dala od fioletów, brązów i koloru pomarańczowego.

Mówiąc o preferencjach kolorystycznych, warto również zwrócić uwagę na to, że zmieniają się one z wiekiem i o ile w młodości wolimy bardziej jaskrawe kolory, o tyle z wiekiem wolimy spokojniejsze tonacje.
Wybór schematu kolorów na stronę internetową
Wybierając schemat kolorów dla strony internetowej, ważne jest, aby zastanowić się nad tym, jakie emocje chcemy wywołać u naszych odbiorców. Kolory mogą wpłynąć na percepcję użytkownika i jego decyzje. Na przykład, kolor niebieski często kojarzy się z zaufaniem, podczas gdy czerwony może wzbudzać uczucie pilności. Dobór odpowiedniego schematu kolorów jest kluczem do tworzenia atrakcyjnej i skutecznej strony internetowej.
Wpływ barwy tła
Kolor tła serwisu internetowego odgrywa kluczową rolę w tym, jak odbiorcy postrzegają treść. Biała przestrzeń na stronie internetowej może pomóc w skupieniu uwagi na kluczowych elementach, podczas gdy ciemniejsze tła mogą dodać głębi i tajemniczości. Ważne jest, aby kolor tła komplementował inne kolory na stronie, tworząc harmonijny i spójny wygląd.
Kilka podstawowych zasad używania kolorów w biznesie:
- Wzmocnij zaufanie odcieniami koloru niebieskiego – nie bez powodu niebieski jest jednym z najczęściej używanych kolorów. To kolor zaufania, pokoju, porządku i lojalności. Dobrze sprawdza w usługach finansowych i branży B2B. Należy z niego całkowicie zrezygnować w przypadku projektów związanych z jedzeniem. Jeśli podstawową wartością, jaką chcesz komunikować, jest przejrzystość i zaufanie, niebieski będzie bardzo dobrym rozwiązaniem.
- Żółty to nie tylko kolor ostrzegawczy – dla niektórych jest kolorem szczęścia i marki chętnie wykorzystują go, by pokazać, że są zabawne i przyjazne. Żółty to jednak także kolor, który może sugerować żart.

Ciekawe palety kolorów znaleźć można na blogu Design Seeds
- Dla produktów ekologicznych i outdoorowych świetnie sprawdza się zielony. To kolor najbardziej przyjazny środowisku i zasadniczo jest symbolem natury. Zielony to również kolor wzmacniający kreatywność. Dobrze sprawdza się w przypadku przycisków wzywających do działania (CTA), zwłaszcza jeśli tylko one są w tym kolorze na stronie.
- Wezwij do działania, aktywizuj – pomarańczowy to kolor impulsywny, energiczny i zabawny. Pomarańcz na stronie internetowej może pobudzać aktywność, współzawodnictwo i zaufanie. To kolor często wykorzystywany przez zespoły sportowe i produkty dla dzieci. Powszechnie wykorzystywany w przyciskach wzywających do działania (CTA). Produkty oznaczone na pomarańczowo są często odbierane jako tańsze od innych.
- Dodaj wartości i poczucia luksusu – do tego świetnie sprawdza się czerń, która kojarzy się z elegancją, wyrafinowaniem i mocą, czyli dokładnie tym, czego oczekują projektanci sklepów internetowych sprzedających produkty wysokiej klasy.
- Call to action lubi wyraziste kolory – hasła wzywające do działania najlepiej oddziałują, gdy są zaprojektowane w jasnych, wyrazistych kolorach, takich jak czerwony, pomarańczowy i żółty. Ciemniejsze kolory wpływają na obniżenie współczynnika konwersji.
Generator palety kolorów
Jeśli masz trudności z wyborem idealnej palety kolorów, istnieją narzędzia, takie jak generatory palety kolorów, które mogą pomóc. Te narzędzia pozwalają eksperymentować z różnymi kombinacjami kolorów, aby znaleźć tę, która najlepiej pasuje do Twojej marki i celów strony.

Color palette genereator to przydatne narzędzie ułatwiające pobieranie palety kolorów z dowolnego zdjęcia lub ilustracji
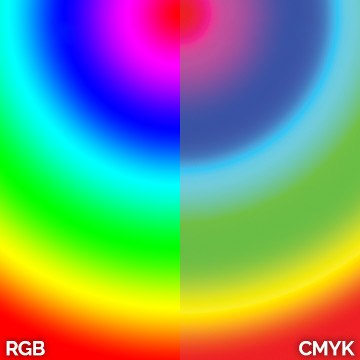
Modele przestrzeni kolorów: RGB i CMYK – podstawowe różnice
Mówiąc o kolorach, warto wspomnieć o problematycznej kwestii wyboru przestrzeni kolorów. Przestrzenie kolorystyczne są sposobem zapisu kolorów w cyfrowym świecie. Przestrzeń barw oznacza zbiór wszystkich kolorów, które mogą zostać zapisane np. na zdjęciu. Przykładowo standardowy ośmiobitowy plik JPG może zapisać 16,0 miliona różnych kolorów.
W zależności od przeznaczenia (tego, czy kolory mają być wyświetlane na ekranach czy wydrukowane) używa się modeli kolorystycznych RGB lub CMYK.
RGB
Jest standardem używanym w opisywaniu kolorów na ekranach. RGB to skrót od trzech składowych kanałów – czerwonego (red), zielonego (green) i niebieskiego (blue). Każdy z nich może przybierać wartość od 0 do 255, czyli na każdy kolor przypada 256 tonów. Co ciekawe, model RGB najbardziej zbliżony jest do tego, w jaki sposób barwy odbierają ludzie (trzy rodzaje receptorów/czopków w ludzkim oku – każdy dostosowany do innego zakresu długości fal).
Porównanie gamutu profilu sRGB oraz spektrum widzialnego dla człowieka w przestrzeni CIELUV D65. Autorzy: Michael Horvath, Christoph Lipka [CC BY-SA 4.0], Wikimedia Commons 1 i 2.
Chcąc nadać konkretną barwę danemu elementowi na stronie internetowej (np. nagłówkom) można wybrać jeden z dwóch sposobów zapisu koloru: notację RGB (np. color: rgb(56,204,221);) lub formę szesnastkową, czyli heksadecymalną (np. #38CCDD). W notacji szesnastkowej za określenie wartości każdego kanału odpowiadają po dwa znaki, a więc w podanym przykładzie skład czerwieni to „38”, zieleni = „CC”, natomiast niebieskiego = „DD”. Ponieważ wartości zapisane są w systemie szesnastkowym (a nie jak to zwykle bywa dziesiętnym), za zero odpowiada para „00”, a za liczbę 255 para „FF”.
CMYK
Jest standardem w opisywaniu kolorów przez urządzenia drukujące. Skrót CMYK pochodzi od składowych kanałów – jasnoniebieski (cyan), fioletowo-czerwony (magenta), żółty (yellow) i czarny (oznaczony tu jako „K”). CMYK ma nieznacznie węższą przestrzeń kolorów niż RGB – ze względu na właściwości tuszy w druku nie mamy możliwości uzyskania tak szerokiej skali kolorów, co może być zrekompensowane poprzez użycie farb dodatkowych (np. z palety PANTONE).
Przygotowując pliki do wykorzystania w Internecie, najlepiej używać profilu kolorów sRGB, który, będąc swego rodzaju standardem, obsługiwany jest przez praktycznie każdą aplikację. Więcej na temat przygotowania i optymalizacji plików rastrowych do publikacji w sieci można przeczytać w naszym bliźniaczym artykule: Zdjęcia i ilustracje w Internecie.

Wizualizacja tego jak poczególne kolory z ekranu będą wyglądały po wydrukowaniu.
Nie zapomnij o kalibracji monitora
Jeśli pracujemy nad projektami graficznymi i zdjęciami, warto przeprowadzić kalibrację monitora. Polega ona na takiej zmianie jego ustawień, aby wyświetlany obraz miał zadane parametry jasności, temperatury oraz gradację odcieni. W tym celu można skalibrować każdy monitor, włącznie z laptopami, jednak procedury mogą się od siebie trochę różnić. W większości przypadków proces ten jest szybki, prosty i nie wymaga zaawansowanej wiedzy, choć do przeprowadzenia profesjonalnej kalibracji niezbędne jest wykorzystanie dodatkowego urządzenia kalibrującego.
Co ważne: na jakość odwzorowywania barw wpływa również zastosowana w monitorze matryca, więc aby uzyskać w pełni zadowalający efekt, konieczny może okazać się zakup profesjonalnego monitora graficznego (co niestety wiąże się z kilkukrotnie wyższą ceną).
Nieprawidłowo skalibrowany monitor może być przyczyną podejmowania błędnych decyzji przy pracy z plikami graficznymi. Przykładowo zdjęcie obrobione w źle skalibrowanym monitorze będzie wyglądało dobrze tylko w nim – w druku i przy oglądaniu na innych ekranach efekt może znacznie różnić się od oczekiwań. Brak kalibracji skutkuje również tym, że poprawnie wykonane obrazy będą źle wyglądały na ekranie naszego komputera.
Zobacz pozostałe artykuły z serii o tworzeniu stron internetowych:
- Zdjęcia i ilustracje w Internecie
- Ikona jako narzędzie komunikacji
- Grafika wektorowa i jaj zalety w Internecie
- Typografia od A do Z
- Wszystko o filmach na stronach www
- Animacje – czyli jak poprawić wygląd strony lub bloga