Czcionki i fonty - zasady stosowania typografii


W projektowaniu stron typografia nadal jest elementem często zaniedbywanym. Wciąż trafiamy na strony internetowe i blogi, które mają świetną treść, ale ze względu na zastosowane czcionki tekst bardzo trudno się czyta, co zniechęca użytkownika do dłuższego pozostania na stronie. Zły dobór czcionek, niewłaściwa szerokość tekstu głównego, za małe lub za duże odstępy między wersami, nadużywanie czcionek szeryfowych i w końcu za duży lub za mały tekst. To podstawowe aspekty, na jakie powinniśmy zwrócić uwagę, chcąc poprawić typografię na własnej witrynie.
W tym artykule chciałabym przybliżyć kilka praktycznych zasad, które warto stosować podczas projektowania swojego bloga lub strony internetowej.
Czcionka i font – czy jest jakaś różnica?
Czcionka i font to obecnie pojęcia stosowane wymiennie. Dawniej przez czcionkę rozumieliśmy metalowy bloczek wykorzystywany w tradycyjnej technice drukarskiej, na którym znajdowała się wypukła litera, która następnie dociskana była na papierze.

Tradycyjne czcionki drukarskie. Fotografia autorstwa Raphaela Schallera.
Font natomiast jest cyfrową postacią pisma z każdym poszczególnym znakiem zaprojektowanym w formie wektorów lub bitmapy. Ponieważ w środowisku cyfrowym czcionek nie odlewamy ani nie odciskamy, tylko projektujemy fonty w dedykowanych programach (takich jak FontLab), często można usłyszeć głosy, że pojęć „czcionka” i „font” nie należy używać zamiennie. Z drugiej jednak strony, próżno szukać w większości polskich słowników hasła „font”. Równie istotny jest tutaj fakt, że zdecydowana większość internautów wyszukuje fontów właśnie pod frazą „czcionka”.
Rodzaje czcionek - czym jest krój pisma
Krój pisma to obraz kompletu znaków pisma o jednolitych i spójnych cechach graficznych: stylu, rytmie, proporcji, kształcie szeryfów itp. Często występuje w wielu odmianach, czasami nawet znacznie różniących się od kroju podstawowego, jednak zawsze zachowujących w sposób konsekwentny główne założenia graficzne danej rodziny krojów.

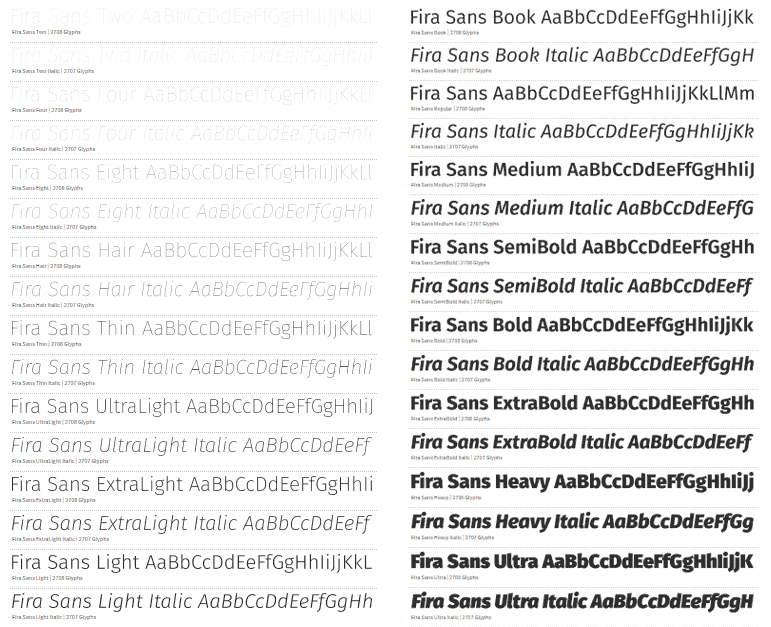
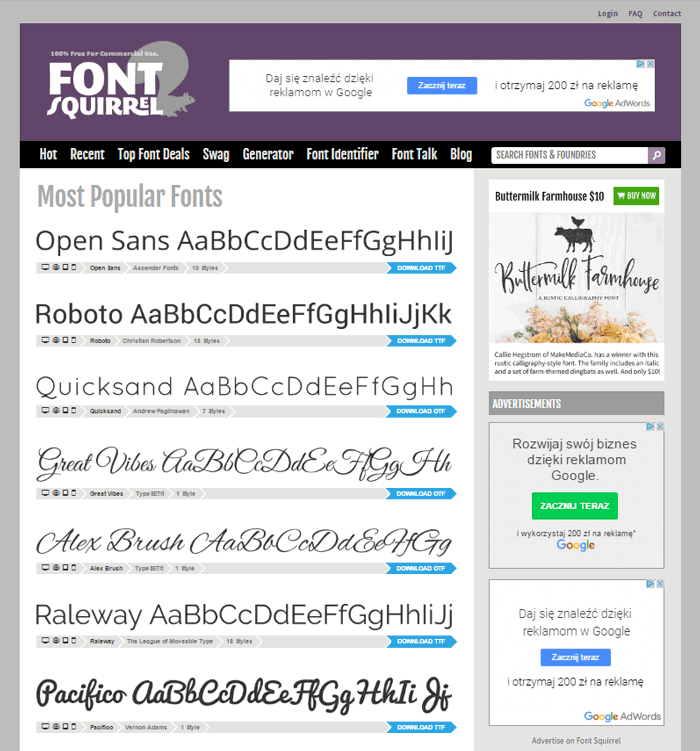
Przykładem bardzo licznej rodziny fontów jest Fira. W serwisie Font Squirrel znaleźć można około 100 odmian tego kroju.
Kroje pisma możemy sklasyfikować na kilka sposobów. Najpopularniejsze, najbardziej podstawowe rozróżnienie to podział na fonty szeryfowe i bezszeryfowe.
Krój szeryfowy (serif) – szeryfy to elementy ozdobne pisma, kreski stosowane w wielu krojach w celu zwiększenia jego dekoracyjności. Jeśli dany font został zaprojektowany z wykorzystaniem szeryfów, to powinny być one konsekwentnie stosowane w całym zestawie znaków pisarskich danego fontu. Pismo szeryfowe wywodzi się z kutych w kamieniu napisów starożytnego Rzymu, a szeryfy i różnicowana grubość linii symbolizują ślad dłuta kamieniarskiego.
Wyróżniamy kilka podstawowych rodzajów szeryfów:
-
- szeryf klinowy w postaci trójkątów (np. Minion),
- belkowe w postaci jednolitych prostokątów (np. Museo Slab),
- kreskowe w postaci cienkich kresek, skontrastowanych z główną linią znaku (np. Theano Didot),
- skryte, czyli nieznaczne poszerzenia na końcach znaków (np. Fontin),
- niektóre kroje pisma mają również szeryfy występujące na średniej linii znaku.
Krój bezszeryfowy (sans serif) – krój pisma pozbawiony szeryfów. Taki tekst na ekranie komputera sprawdzał się niegdyś lepiej, co wynikało bezpośrednio z niskiej rozdzielczości dostępnych ekranów, a co za tym idzie niedokładnego wyświetlania drobnych szeryfów. Mimo iż współcześnie problem ten raczej nie występuje, to użycie krojów bezszeryfowych w sieci przyjęło się jako swego rodzaju standard, który jednak nie jest powszechnie i bezwzględnie przestrzegany.

Typografia - słowniczek pojęć
Minuskuła – mała litera alfabetu, przeciwieństwo majuskuły, czyli wielkiej litery (przykład).
Wersaliki – wielkie litery, z których składa się całe słowo lub zdanie (PRZYKŁAD).
Kapitaliki – wielkie litery o rozmiarze mniejszym niż wersaliki – zbliżonym do minuskuły bez wydłużeń górnych i dolnych (Przykład).
Ligatury – pojedynczy znak zawierający dwie lub więcej liter określający ich stałą relację przestrzenną (np. fi).
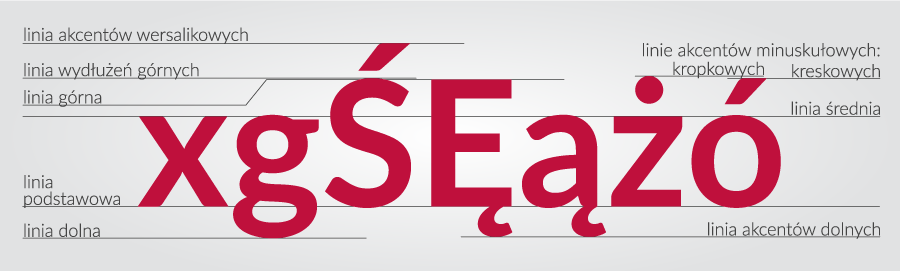
Stopień pisma – jeden z trzech podstawowych parametrów każdej czcionki i fontu. Jest to pionowy wymiar pola znaku, czyli wysokość między dolną linią pisma i linią akcentów wersalikowych (między dolną linią takich liter jak: g, q, p i górną linią wielkich liter akcentowanych: Ć, Ń, Ś). Jest on wyrażany w punktach typograficznych. W typografii komputerowej stopień definiuje się jako odległość pomiędzy sąsiednimi liniami podstawowymi pisma o tym samym kroju (przy odstępie międzywierszowym równym stopniowi pisma).
Firet – względna jednostka miary, równa stopniowi pisma (pole w kształcie kwadratu o boku równym stopniowi pisma).
Interlinia (światło międzywierszowe) – jedna z najważniejszych cech tekstu sformatowanego w DTP. Jest to pusty pas pomiędzy wierszami tekstu liczony jako odstęp pomiędzy dolną linią pisma w wierszu górnym i górną linią pisma w wierszu dolnym. Nie należy mylić z odstępem międzywierszowym (leading), który we współczesnych programach do składu oznacza odległość pomiędzy liniami podstawowymi wierszy (dolnymi liniami pisma).

Tracking, zmiana gęstości składu – regulowanie odstępów międzyliterowych. Funkcja dostępna w programach do składu i łamania publikacji, procesorach tekstu oraz innych programach pracujących z tekstem w trybie graficznym.
Kerning – regulowanie odległości pomiędzy konkretnymi parami znaków. Określane w ten sposób są nie tylko odstępy pomiędzy literami, ale także pozostałymi znakami (np. litera-cyfra, cyfra-cyfra, cyfra-znak interpunkcyjny).
Kerning i tracking to sposoby regulowania świateł międzyliterowych – różnica pomiędzy oboma narzędziami polega na skali wprowadzanych zmian. O ile kerning stosujemy raczej w pojedynczych sytuacjach, o tyle tracking można wykorzystywać globalnie, np. dla całego akapitu.
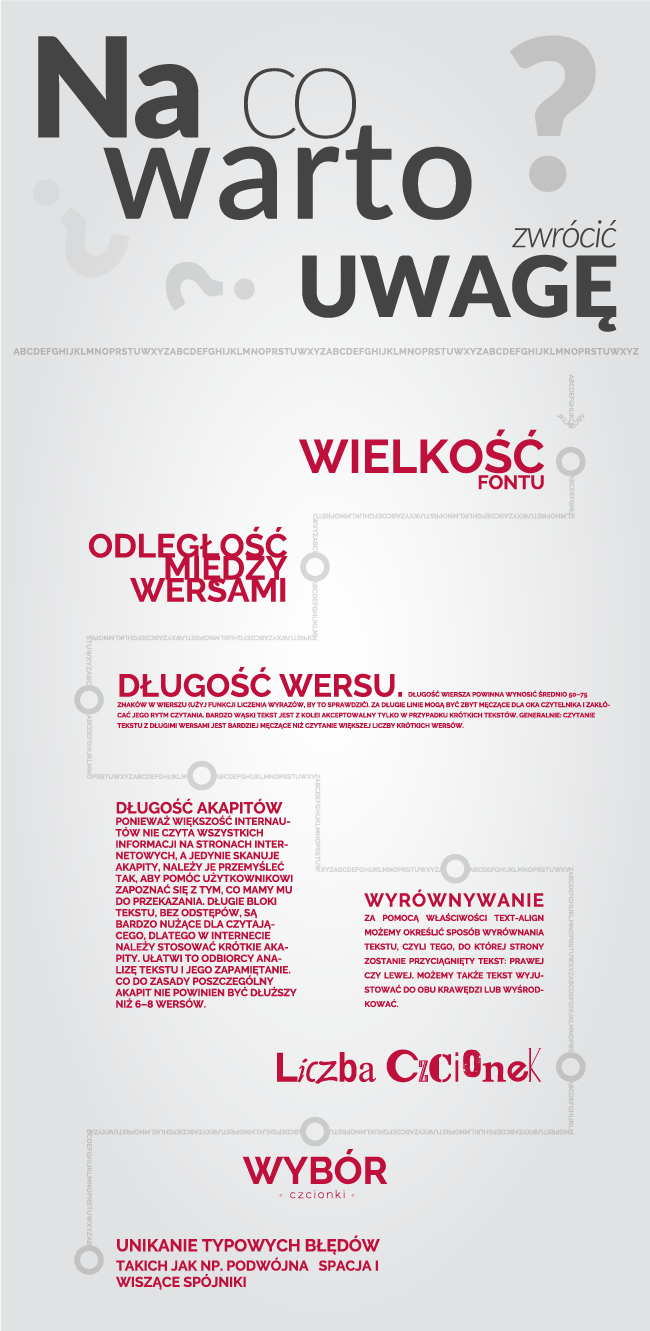
8 podstawowych aspektów typografii, na które powinieneś zwrócić uwagę
Reguły typograficzne w designie wbrew pozorom nie są bardzo skomplikowane, lecz ich znajomość może okazać się niezastąpiona. Podstawowa zasada jest taka, że cokolwiek robimy, tekst zawsze musi być łatwy do przeczytania. Pozostałe zasady są jedynie jej rozwinięciem:
1. Wielkość fontu
W druku najbardziej komfortowy zakres dla tekstu to 10–12 pkt. W Internecie preferowany zakres wielkości to 15–25 pikseli. Czcionki mimo tego samego stopnia często robią wrażenie mniejszych lub większych, bądź więc przygotowany na ich dostosowanie w razie potrzeby.
2. Odległość między wersami (line-height)
Odległość między wersami odgrywa bardzo dużą rolę i w dużej mierze przekłada się na czytelność tekstu. Prawidłowo ustawiona ułatwia czytelnikowi śledzenie tekstu i poprawia jego ogólny wygląd.
Standardowo odległość między wersami powinna wynosić około 120–145% fontu. W edytorach tekstu ustawiając interlinię, użyj opcji „Dokładnie”, aby zmienić ustawienia.
Na odległość między wierszami wpływa sam wygląd używanej czcionki: jej krój, wielkość, grubość, długość linii tekstu. Ważny jest tutaj nie tyle sam stopień pisma, co wysokość średnia (zazwyczaj wysokość małej litery „x”). Ponadto dobrym nawykiem jest dążenie do tego, by światło pomiędzy wersami nie było nigdy mniejsze niż szerokość odstępów międzywyrazowych.

3. Długość wersu
Długość wersu to pozioma szerokość bloku tekstowego. Długość wiersza powinna wynosić średnio 50–75 znaków w wierszu (użyj funkcji liczenia wyrazów, by to sprawdzić). Za długie linie mogą być zbyt męczące dla oka czytelnika i zakłócać jego rytm czytania. Bardzo wąski tekst jest z kolei akceptowalny tylko w przypadku krótkich tekstów. Generalnie: czytanie tekstu z długimi wersami jest bardziej męczące niż czytanie większej liczby krótkich wersów.
4. Długość akapitów
Ponieważ większość internautów nie czyta wszystkich informacji na stronach internetowych, a jedynie skanuje akapity, należy je przemyśleć tak, aby pomóc użytkownikowi zapoznać się z tym, co mamy mu do przekazania. Długie bloki tekstu, bez odstępów, są bardzo nużące dla czytającego, dlatego w Internecie należy stosować krótkie akapity. Ułatwi to odbiorcy analizę tekstu i jego zapamiętanie. Co do zasady poszczególny akapit nie powinien być dłuższy niż 6–8 wersów.
5. Text-align
Za pomocą właściwości text-align możemy określić sposób wyrównania tekstu, czyli tego, do której strony zostanie przyciągnięty tekst: prawej czy lewej. Możemy także tekst wyjustować do obu krawędzi lub wyśrodkować. W Internecie w większości przypadków lepiej sprawdzają się chorągiewki (justowanie tekstu może powodować nienaturalnie duże przestrzenie międzywyrazowe, zwłaszcza na stronach responsywnych).
6. Liczba czcionek
Zastosowanie czcionek z tej samej rodziny sprawi, że strona internetowa będzie wyglądała spójnie. Zbyt duża różnorodność czcionek wywoła poczucie chaosu. Dobrą zasadą przy wyborze czcionek jest użycie mniej niż 10 wariantów danego fontu. Jednak należy pamiętać o tym, by nie przeładować strony internetowej czcionkami, ponieważ każdy font musi być pobierany i renderowany przez przeglądarkę, więc im więcej ich używamy, tym więcej czasu strona będzie się wczytywać.

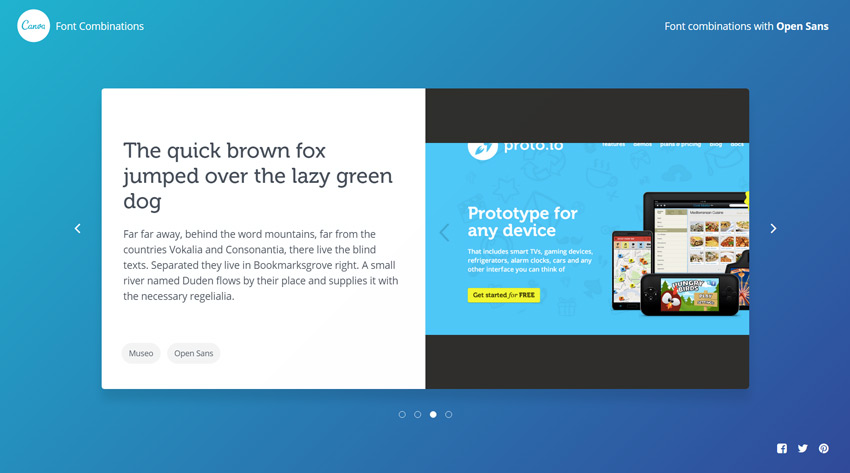
Poszukując ciekawych zestawień fontów na własną stronę czy bloga warto zajrzeć na portale Canva (ilustracja powyżej) oraz Font Pair.
Wybór czcionki powinien być uzależniony od stylu witryny, a wybrane kroje sprawiać, że treść zachowa przejrzystość. By uniknąć wrażenia bałaganu na stronie internetowej, należy dokładnie przestrzegać zasady – im mniej różnorodności w rodzajach czcionek, tym lepiej. Wybierając fonty, należy trzymać się maksymalnie dwóch rodzin (częstą praktyką jest łączenie dwóch mocno różniących się krojów, jednego dla nagłówków, a drugiego dla bloków tekstu). Przykładowo wykorzystując do tekstu głównego czcionkę Roboto, nie dodawajmy akapitów z zupełnie innymi czcionkami szeryfowymi. Zamiast tego warto sprawdzić, czy nie istnieje inna wersja wybranej czcionki (do Roboto możemy dodać np. Roboto Condensed).
7. Wybór fontu
Wreszcie wybór czcionki. Najszybsza, najłatwiejsza i najbardziej widoczna poprawa, jaką można wykonać, to zignorowanie większości czcionek systemowych i skorzystanie z profesjonalnego fontu.
Czcionkę możemy wybrać z wielu stocków z fontami. Poniżej lista przykładowych źródeł:
Darmowe czcionki
Darmowe czcionki Google Fonts z polskimi znakami (darmowe)
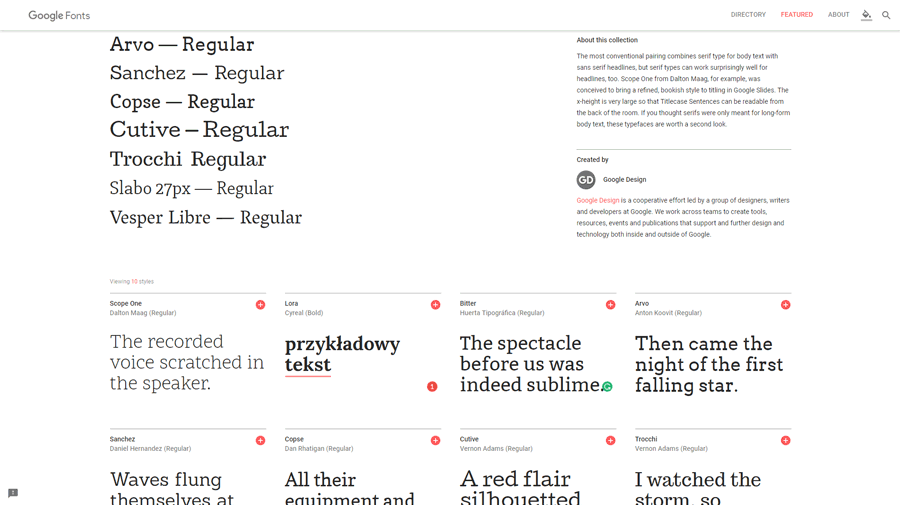
Google Fonts – wszystkie czcionki (darmowe)

Czcionki.com (darmowe)
Font Squirrel (darmowe)

DaFont (darmowe do użytku niekomercyjnego)
Chcąc skorzystać z darmowego fontu każdorazowo należy zapoznać się z jego licencją, gdyż może ona od nas wymagać spełnienia dodatkowych wymagań (np. podania informacji o autorze). Więcej na temat wolnych licencji i praw autorskich w Sieci znaleźć można w naszym bliźniaczym artykule Prawa autorskie w Internecie.
Czcionki płatne
Typekit Adobe (płatne)
8. Unikanie typowych błędów
Choć jest to temat na osobny artykuł, warto pamiętać, by nie popełniać typowych błędów typograficznych, takich jak: podwójne spacje, wiszące spójniki, użycie dywizu zamiast półpauzy, sieroty i wdowy (np. ostatni wers akapitu rozpoczynający nową kolumnę bądź pojedynczy wyraz w ostatnim wersie akapitu).
Ważne jest też zachowanie jasnej i czytelnej hierarchii tekstu. Nagłówki i śródtytuły powinny wyraźnie odróżniać się wielkością od zwykłego bloku tekstu. Efekt ten można wzmocnić poprzez zastosowanie pogrubień bądź w ogóle odmiennego kroju.
Jak zainstalować czcionkę?
Instalując czcionkę w systemie Windows po pobraniu jej na dysk twardy komputera i wypakowaniu z pliku archiwum (jeśli była spakowana), należy skopiować ją do folderu „Fonts”, znajdującego się w folderze „Windows”. Typowe rozszerzenia plików czcionek to: OTF, TTF, rzadziej TTC, PFM. Łatwiejszy sposób instalacji: po pobraniu pliku klikamy na niego prawym przyciskiem myszy i wybieramy opcję „Zainstaluj”. Czcionka zostanie automatycznie umieszczona w folderze „Fonts”. Po zainstalowaniu czcionek mamy możliwość korzystania z nich w edytorach tekstów i programach graficznych zainstalowanych na komputerze. Zarządzenie dużą liczbą fontów na dysku ułatwiają takie programy jak np. darmowy NexusFont.

Interface programu NexusFont
Projektując strony internetowe i blogi, warto zwrócić uwagę nie tylko na grafiki i treść, ale również na sposób prezentacji tekstu. Stosowanie się do zasad typograficznych opisanych powyżej i umiejętny wybór czcionek sprawi, że użytkownicy z łatwością będą mogli zapoznać się z treścią witryny i pozostaną w niej na dłużej. Odpowiednie wykorzystanie typografii jest kluczowym aspektem poprawnie zaprojektowanych stron internetowych i blogów.
Zobacz pozostałe artykuły z tej serii:
- Zdjęcia i ilustracje w Internecie
- Ikona jako narzędzie komunikacji
- Grafika wektorowa i jej zalety
- Barwy w Sieci
- Wszystko o filmach na stronach www
- Animacje – czyli jak poprawić wygląd strony lub bloga