Jak umieszczać kody JavaScript w artykułach?


Kody śledzenia i analizy ruchu nie różnią się sposobem ich wstawiania. Taki kod może być skryptem zliczającym ruch w oparciu o Google Analitics, wewnętrznym systemem statystyk WhitePress lub innym autorskim rozwiązaniem. Coraz częściej kod ma umożliwiać działania remarketingowe.
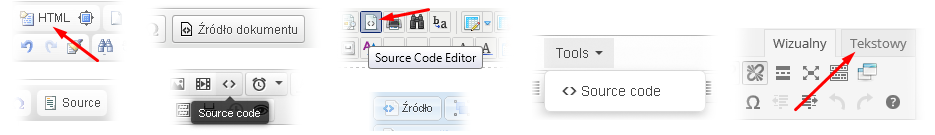
Wszystkie strony internetowe działają w oparciu o edytor HTML. Aby poprawnie umieścić kod javascript w treści artykułu, należy wpierw przełączyć się w tryb edycji HTML, czyli źródło dokumentu.
W zależności od edytora treści zastowanego w panelu administracyjnym portalu, gdzie publikowany jest artykuł, przyciski mogą wyglądać różnie. Czasami konieczne może być znalezienie tej opcji w menu edytora lub klikająC prawym przyciskiem myszy.

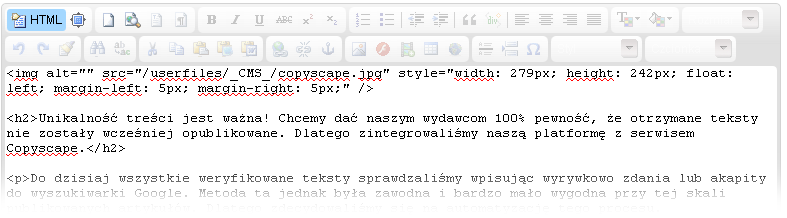
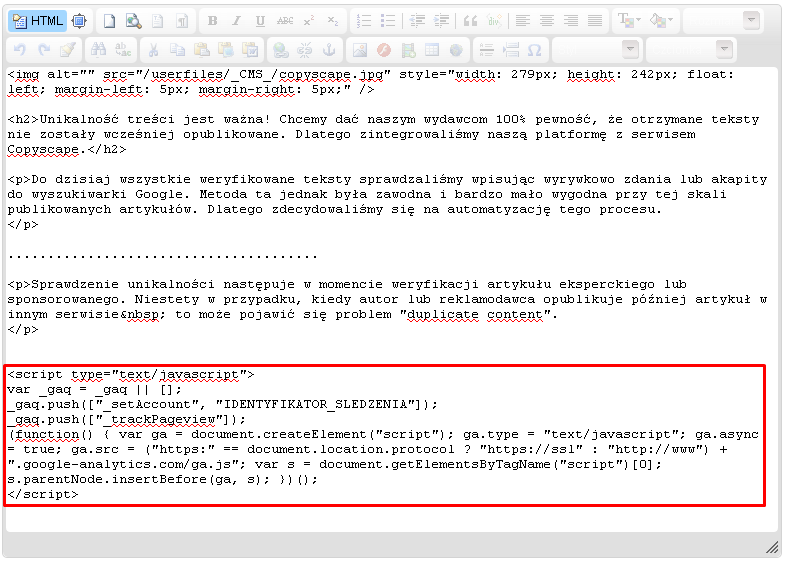
Po przełączeniu powinniśmy zobaczyć znaczniki HTML. Nie musimy ich rozumieć, wystarczy że upewnimy się, że występują ostre nawiasy < > , które będą otaczać nasz tekst:

Ostatnią czynnością jest wklejenie kodu śledzenia ruchu, najlepiej na samym końcu artykułu.
Poprawnie wklejony przykładowy kod wygląda tak:

Po wstawieniu kodu możemy już wyłaczyć źródło HTML i zapisać nasz artykuł. Jeżeli wszystko przebiegło pomyślnie, kod śledzenia ruchu będzie umieszczony w treści artykułu, a stastystyki powinny się zliczać.
Możliwe problemy, które należy skonsultować z osobą odpowiedzialną technicznie za działanie strony internetowej:
- Edytor posiada wyłączoną możliwość wklejania kodu (należy przestawić w konfiguracji edytora odpowiedni parametr).
- Edytor nie posiada żadnego przycisku przełączania źródła (należy dodać w konfiguracji edytora odpowiedni parametr).
- Po zapisie kod nie jest umieszczany w artykule (być może edytor posiada ograniczenie w umieszczaniu znaczników <script> w treści. Konieczne będzie przestawienie opcji w edytorze pozwalającej na umieszczanie tych znaczników).
- Po zapisie kod wygląda tak samo, cudzysłowia są zmienione (edytor może posiadać funkcję zamiany cudzysłowi i nawiasów ostrych na encje, które są tylko drukowalne, lecz nie spełniają żadnej funkcji. Należy wyłączyć w konfiguracji edytora parametr odpowiadający za konwersję znaków specjalnych na encje/entity przy zapisie).