HTTP/2 - co to jest i czy warto to wdrażać?


Spis treści:
- Czym jest HTTP/2?
- Czy HTTP/2 ma jakieś znaczenia dla SEO?
- Jakie główne zmiany przynosi HTTP/2?
- Czy HTTP/2 posiada wsparcie?
- Czyli tak właściwie to o co chodzi z tym HTTP/2?
- Wdrażać czy nie wdrażać?
Czym jest HTTP/2?
HTTP/2 to najnowsza wersja wydanego w 1999 roku protokołu HTTP/1.1 spisanego przez IETF (Internet Engineering Task Force). Protokół HTTP - w dużym uproszczeniu - odpowiada za komunikację serwera z przeglądarką.
Standard HTTP/1.1 przez blisko 20 lat nieco się zestarzał, przez co strony internetowe nie są w stanie wczytywać się tak szybko jak jest to obecnie technologicznie możliwe. Naturalnie istnieje wiele narzędzi oraz obejść, które sprawiają, że strony wczytują się w czasie nawet poniżej sekundy. Jest to jednak spowodowane na przykład stosowaniem serwerów CDN, opóźnianiem ładowania bibliotek ze stron trzecich czy wykorzystywaniem cache przeglądarki.
HTTP/2 mocno bazując na projekcie Google pod nazwą SPDY, stara się aby wczytywanie stron odbywało się błyskawicznie nawet bez wsparcia zewnętrznych narzędzi czy obejść.
W dużym uproszczeniu HTTP/2 jest specyfikacją tego, jak powinien komunikować się serwer z przeglądarką w taki sposób, aby dane były przesyłane w jak najszybszy sposób.
Czy HTTP/2 ma jakieś znaczenia dla SEO?
Jeżeli przykładasz dużą wagę do technicznych aspektów SEO, w tym do prędkości wczytywania strony, to być może HTTP/2 będzie czymś dla Ciebie.
Uruchomienie HTTP/2 na serwerze może być traktowane przez Google jako czynnik rankingowy, więc w teorii niemal każdy, kto dba o dobrą widoczność swojej strony w sieci, powinien zaopatrzyć swój serwer w protokół HTTP/2.
Jakie główne zmiany przynosi HTTP/2?
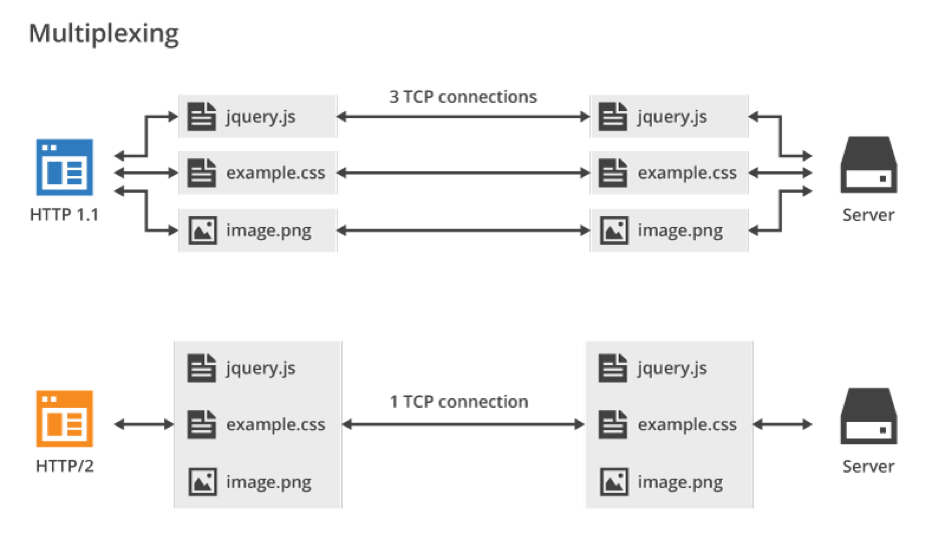
- Twoja przeglądarka łącząc się ze stroną nawiąże tylko jedno trwałe połączenie. Będzie ono aktywne do momentu gdy wyjdziesz ze strony. Do tej pory w HTTP/1.1 Twoja przeglądarka co chwilę wysyłała do serwera zapytania o kolejne zasoby, powodując jego większe obciążenie, a także zmniejszając ich załadowanie (konieczne było ich pobranie, zrozumienie, wyświetlenie).
- Wraz z HTTP/2 możliwe staje się wykonywanie wielu zapytań do serwera na raz. Do tej pory każde zapytanie do serwera było kolejkowane, co oczywiście wpływało na czas wczytywania się strony. Teraz pobranie pliku HTML i CSS jednocześnie nie będzie problemem.

Źródło: blog.cloudflare.com
- Powiadomienia „Push” – wkrótce strony internetowe będą w stanie komunikować się z Tobą poprzez powiadomienia, które najpewniej znasz już dobrze z ze swojego smartfona.
- Priorytetyzacja. Użycie HTTP/2 sprawia, że serwer zyskuje zdolność nadawania ważnym zasobom wyższych priorytetów, co oczywiście wpływa na prędkość ładowania strony.
- Binarność. Do tej pory HTTP/1.1 komunikował się z Twoją przeglądarką poprzez polecenia wysyłane jako TEXT. Zmiana na polecenia binarne sprawia, że zmniejsza się ryzyko błędów, a także jest łatwiejsze do rozpracowania przez serwer. Zyskujemy także czas, ponieważ serwer nie musi tłumaczyć poleceń z języka „ludzkiego” na maszynowy.
Czy HTTP/2 posiada wsparcie?
Oczywiście! HTTP/2 jest wspierana w tym momencie przez praktycznie wszystkie nowe przeglądarki. Aby poznać dokładnie jak ma się sytuacja z przeglądarkami, rzuć okiem tutaj. Także najpopularniejsze oprogramowanie serwerowe jak Apache, nginx czy Microsoft IIS. W związku z tym coraz więcej hostingów czy specjalistycznych chmur decyduje się na wdrożenie wsparcia dla HTTP/2.
Kto wie, być może Twój hosting także posiada już aktywne wsparcie dla HTTP/2! Sprawdź to na przykład tu: https://tools.keycdn.com/http2-test. Wpisz adres swojej strony i zobacz, czy możesz już wykorzystać potencjał HTTP/2. Jeżeli nie – zapytaj swojego usługodawcę, czy mają w planach wprowadzenie HTTP/2.
Czyli tak właściwie to o co chodzi z tym HTTP/2?
Szybkość, szybkość, szybkość. Wszystko rozchodzi się o czas w jakim strona będzie osiągalna dla użytkownika i oczywiście robotów indeksujących. Komfort użytkowników jest najważniejszy. To, że całe infrastruktury serwerów największych gigantów IT będą w stanie pracować jeszcze wydajniej na pewno jest także ukrytym powodem wdrożenia HTTP/2.
Różne źródła podają różne wyniki szybkości wczytywania się stron poprzez HTTP/2. Na przykład cloudflare podzieliło się wynikami z których wynika, że średnia prędkość wczytywania się stron spadła z 9 sekund do zaledwie 4.3 sekundy. Inne doświadczenia także wskazują wyższość HTTP/2 nad starym protokołem HTTP.
Wdrażać czy nie wdrażać?
Wszystko wskazuje na to, że wdrożenie HTTP/2 powinno zostać odczytane przez Google jako pozytywny czynnik rankingowy. Dzieje się tak, ponieważ HTTP/2 ma bardzo duży wpływ na szybkość wczytywania się stron internetowych. Do tego już od dawna Google zachęca do pracy nad optymalizacją czasu wczytywania się stron.
Należy jednak brać pod uwagę, że protokół HTTP/2 nie jest wspierany przez wszystkie przeglądarki, a jedynie przez te najnowsze.
Dodatkowo w przypadku przeglądarki Firefox oraz Chrome pojawia się kwestia, że strony ładowane poprzez HTTP/2 powinny posiadać wdrożony dodatkowo certyfikat HTTPS. Jeżeli zdecydujemy się na ten ruch, to na pewno odczujemy lepszą widoczność strony w wynikach wyszukiwania. Pojawią się jednak najpewniej przejściowe problemy z obsługą HTTPS szczególnie w dużych stronach w tym z przekierowaniami, doładowywaniem niezabezpieczonych treści z „zewnątrz” czy problemy z tagami kanonicznymi.